Developer Blogs

Forum Discussion

Started by VChuckShunA
2 days, 9 hours ago

Started by MagicRainStudios
2 days, 12 hours ago

Started by Nagle
3 days, 21 hours ago
Game Developer News
zephyr3d v0.4.0 Released - 3D rendering framework for WebGL & WebGPU
April 21, 2024 03:46 PM
NeoAxis Game Engine 2024.1 Released
April 18, 2024 03:01 PM
Khronos Releases OpenXR 1.1 to Further Streamline Cross-Platform XR Development
April 15, 2024 01:47 PM
Feature Tutorials
Latest GameDev Projects
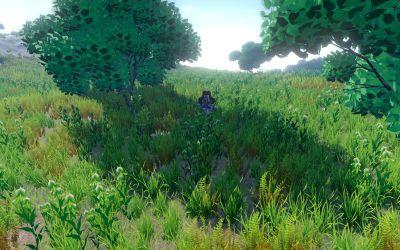
RPG, Farm and Nature Simulation Game with a deep story and complex new mechanics
Loading...
Finding the llamas...
You must login to follow content. Don't have an account? Sign up!
Advertisement
Top Members
Advertisement
Popular Blogs

Alex.SilR's Journal
40 entries

orphu
6 entries

WISP
9 entries

DareDeveloper's Journal
17 entries

Sol-Ark's developer journal
15 entries