Overview
FlashForward Austin 2006 was smaller than most game conferences I'd attended, but it was still well-attended. I'd estimate the attendance at around 1,000. While the free internet-connected laptops were occasionally too busy, it was usually easy enough to find an available one.

On the whole, things were also flashier (no pun intended) per-attendee than the contemporary events at other game-related conferences. While there were a couple of code-intensive seminars, FlashForward had more than its share of design-oriented happenings. Here's a shot of a couple of workers setting up a green-screen for a midmorning seminar on how to import video into Flash with green-screen chroma-keying.

Adobe Keynote 9/12/06
The Tuesday Adobe keynote was the place to get a taste of the latest not-yet-disclosed bits of what's coming around the corner. And we did get a few tidbits of what was to come. Kevin Lynch made it clear that each of his speakers would be giving a bit about what was to come. His part of the presentation was mostly introductory, showing off the Interactive Tenth Birthday of Flash animation that's currently available on the site. He also played a cute birthday message from Strongbad.
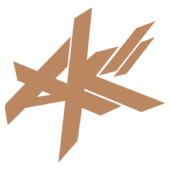
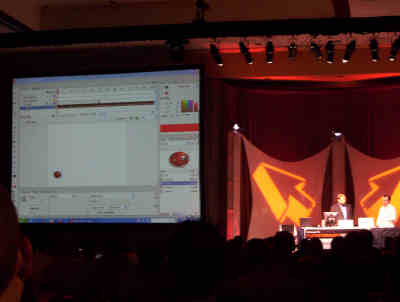
The first presenter of the keynote was Garrett Nantz of Big Spaceship, a contract Flash developer. He showed one of his sites, a video-laden interactive Nike ad on Nike's website, running on the new Flash 9 player for Linux. It was the first public show of Flash 9 for Linux running nontrivial content on a Gnome desktop, and it ran it flawlessly, complete with all visuals, sound, green-screen video, and Actionscript code. He also stated that in the future they would work to keep the Linux releases of the Flash player more in parity with the Windows and OSX releases.

A Nike animation running with full-motion video on the Gnome desktop. Nantz said that this was his first time running this content. Uh huh.
Mark Anders then showed off some of Flex 2. Flex is a bit more of a "classic" programming tool than the Flash authoring environment. Unlike version 1 of Flex, they managed to get more approachable pricing. The command-line compiler is free and available from flex.org. The Eclipse-based "Flex IDE" is available for $495 (15% discount until 9/30 if you use the coupon code "FLFORWARDSPT06"). Even the "expensive" component, Flex Data Services is now free to run with unlimited connections on a single CPU. The pricey part kicks in when you want to get a clustered Flex server, but hopefully by the time you need such a thing you'll have the resources available to do it.
Mr. Anders showed off a fairly impressive use of Flex, building a Flickr search-appliance in about five minutes in front of the audience. He stated that the up-coming "Apollo" runtime environment will allow his little search-app to be deployed as a standalone desktop application with a single code change.
More on Apollo later.
Oh, and he showed off the whole thing running on a Mac with the point being that the Flex 2 release for the Mac is imminent. While this isn't a planet-smashing announcement (as Eclipse has been running on OSX for quite some time), it will be welcome news to Mac developers who've been annoyed that the Flex 2 environment is only available for Windows.

FlexBuilder 2 running on a Mac
Finally, Mike Downey and Justin Everett-Church showed off the next release of Flash, Flash 9. While the "Flash 9 Actionscript 3 Preview" has been available for quite some time, the only enhancement that version had that wasn't in Flash 8 was a new back-end compiler that could compile Actionscript 3 for the new Flash VM.
Flash 9, Codenamed "Blaze" really is another "tuning release" of the Flash environment rather than something revolutionary. Which is fine, because Flash 8 pretty-much fires on all cylinders. New features include. . .
- Flash's PSD file-import is completely rewritten and is much-improved over previous versions. The import dialog box shows all layers of your PSD file and allows you to selectively choose layers
and layer groups. Text can be imported as an editable Static Text object rather than as a bitmap (with some obvious limitations, like text on a curve). Also, bitmap compression can be adjusted at
import-time.
They were loath to mention that Illustrator would have a similar import-ability, but they didn't discount the possibility.

The new Photoshop import dialog (sorry about the focus, but it's a big dark room). The panel on the left shows all layers and operations you can do on 'em. The rest of the controls on the right handle the global options for the import. - In the "that's very cool, but I don't know if I'll ever use it" department, it's now possible to convert timeline-based animation into AS3 code. The impetus behind this was so that designers
could better collaborate with programmers, as designers prefer timeline-based animation and programmers prefer code. The demo was pretty slick, with the presenters selecting a tween-heavy section of
the timeline, choosing a right-click menu item, and having Flash fill the clipboard with the equivalent animation written in AS3. I could picture this also being helpful for beginning Actionscript
programmers trying to script an animation from an existing timeline-based approach.

A timeline-based animation of a ladybug being converted to Actionscript on-the-fly. - There was nothing to show off, but they did reveal that the existing Flash components were being replaced with a new set, written by the author of the third-party Metaliq component library. The goal of the new component library was threefold. They would be lightweight. They would be code-compatible with the existing Flex 2 components, and they would be easy to skin by designers --presumably with some kind of "skin designer" application.
The only other rumor I heard was that Adobe is still investigating the possibility of putting the Flash development environment on Linux. While a native Linux solution probably isn't on the table, they were considering at least tweaking Flash for Windows until it was "well-behaved" enough that it'll run under WINE. They said at this point that the decision was more economic than technological, and they were still investigating if the market was there. Given the state of Linux development tools (honestly, are there ANY Linux development tools that aren't free?), I wouldn't hold out hope for the near-term.
Apollo
"Apollo" and "Beyond the Browser" were two buzzwords that were bandied about quite a bit. Apollo is Adobe's new previously-buzzword-laden technology that "mixes Flash and HTML and Acrobat on the desktop" or something like that. It's actually a bit simpler than that.
Apollo is a combination of a couple of things. Mostly it's a runtime system extension for Windows and Mac (and probably Linux, I don't see why not) that allow you to make standalone double-clickable files out of stuff that's normally considered web-content (SWF, HTML, PDF).
You have something called a AIR file, which is just a renamed ZIP file. Minimally, this renamed ZIP file contains the following. . .
- A file of content (a SWF in the examples they were showing).
- An icon file.
- An XML file that contains information about the AIR archive. Presumably this file will contain what file is run by default when you double-click the AIR file.
The Apollo system extension will recognize AIR files at file-system level so it can display them with the included icon, and will properly launch the included content if the AIR file is double-clicked, thus mimicking the behavior of a standard executable file.
In addition, Apollo extends the Flash class library to support things that normally Flash can't do but is necessary to have a "first class" executable experience. Most obvious is a class library of functions that break out of the Flash "sandbox" to do things like read and write files, change system settings, and other operations that are considered "unsafe" in browser-based apps. Also, you'll have settings for things like how to display your application's title-bar (the system's default or one you roll yourself) and other things that'll blur the distinction between a real live executable and something made in Flash.
As an example, the presenter showed off an iTunes-workalike music browser/player written in Flex 2 and running on an Apollo-enabled Windows desktop. The "app" looked and behaved just like a standard Windows application rather than a browser plug-in. Despite it being an AIR file rather than an EXE file, it was double-clickable and behaved just like a standard Windows app. Then they showed the very same AIR file running on a Mac desktop, looking and behaving just like a first-class Mac executable.
IMHO, it was really quite impressive. Even though standalone sandbox-violating EXE-builders have been available for Flash for quite some time, the ability to run what appears to be a first-class executable on multiple platforms without changes was quite cool.
Mind you, the Java folks have had similar capabilities to this for quite some time with the JAR file, but the whole double-clickable JAR app thing really never caught on (except for J2ME), mainly because Java/Sun never bothered to enable it, and if you want to make a double-clickable Java app you have to set it up manually or make a non-cross-platform launcher for your app. . .which is why Eclipse requires a dozen-or-so system-specific installers despite it being written in a "cross platform" language. . .but I digress.
There are still a few questions that remained unanswered, mostly relating to security (i.e. how do I protect my code if it's in a de-compilable format in a renamed ZIP file) and runtime deployment (i.e. what happens when grandma double-clicks an AIR file and the system complains that it doesn't know what an AIR file is), but on the whole I think Apollo will catch on.

Yeah, it's nothing but a Powerpoint slide that says "Beyond the Browser", but I felt I needed some kind of picture to punctuate this section.
Flex 2
Flex is a way that Adobe has built a more "world-class" programming tool front-end on the ubiquitous Flash player back-end. While Flash can certainly work as a programming tool, it still has much of its foundation grounded in animation. Flex 2 keeps the best part of Flash (i.e. a VM that's already installed on about 95% of the client-machines out there) and builds a somewhat more traditional front-end on things, with the goal of being able to use the Flash player as a front-end for web-based applications and standalone applications rather than just smaller-scoped web applets and games.
The heart of Flex 2 lies in MXML, which is an XML-based scripting language. MXML is sort of a combination language for laying out user-interfaces as well as scripting the interactions for those user-interfaces. The embedded scripting language in MXML is Actionscript 3, which is the latest iteration of the standard Flash programming language.
In addition to MXML, Flex 2 is closely tied to Flash Player 9. FP9's biggest advancement over previous players it's now two VM's in one runtime - a legacy VM that can run content created in earlier players and a new AVM 2 player, which is a much faster JIT-compiled VM that dispenses with backwards Flash compatibility with the aim of speed.
The Flex 2 SDK is free and cross platform. It includes the MXML compiler, but no visual tools. Flex Builder 2 is a Visual IDE for Flex 2 code that's built on the Eclipse. That's a welcome improvement over the existing Flex 1 environment that was built from Dreamweaver. Flex Builder 2 isn't free, but it doesn't cost an arm and a leg.
Flex Data Services is where the serious money comes in. It's an environment that facilitates host communication and streaming between a Flex/SWF app running on a client machine and a back-end server. It's commercial and expensive, but there are open-source alternatives that are quite a bit cheaper (i.e. free), like Red5, AMFPHP, and openAMF.
The Flex Builder 2 IDE itself is, IMHO, very clean and easy to follow. It works in two different "views", a standard code-based view and a visual design view. There's seamless 2-way communications between these two views, so you can choose to design your interface entirely in XML, entirely on-screen, or as a combination of both.
The nicest addition to Actionscript 3 is the newfound compliance with the E4X specification. Under E4X, XML is a native datatype and can be entered directly into Actionscript code. XML is then treated and can be walked just like you were talking to nested members of a structure in traditional programming languages. You also have functions to do things like "grab all nested items in this XML structure named 'name'". This is a great way to deal with any kind of hierarchical data, and it's certainly much nicer than the XML classes currently in use.
Making Flash and Photoshop friendly with each other
In the afternoon, I attended one workshop on making Photoshop and Flash play nicely. Biggest take-away I got from that was. . .
- When importing a bitmap from Photoshop into Flash, make the bitmap the same size as the stage to which you are importing. This'll help prevent scaling problems that can occur.
- To import Photoshop layers, you can go three ways.
-
- Use ImageReady to import each layer as a separate PNG file. This'll work, but you will have a problem in that each layer will be the size of the entire bitmap, even if the object on that layer is
small. This'll pretty-much screw any chances you had of making click-able sub-images because you really won't have any sub-images -- each layer will be the size of the whole thing.
- Use ImageReady's "Export To SWF" option. This will optimize layer sizes to match their contents. You'll get better content, but some layer niceties (like order and names) won't be
preserved.
- Use the third-party plugin from MediaLab called "PSD2FLA", which preserves bounding boxes as well as layer and library names. This is the best of all possible worlds (for now) if you're willing
to spend the $89 that it costs.
- Use ImageReady to import each layer as a separate PNG file. This'll work, but you will have a problem in that each layer will be the size of the entire bitmap, even if the object on that layer is
small. This'll pretty-much screw any chances you had of making click-able sub-images because you really won't have any sub-images -- each layer will be the size of the whole thing.
- This seminar will be a moot point when the next version of Flash ships with its much-improved Photoshop importer
Another good tip for Photoshop-Flash integration is to be aware of Photoshop's version of RGB. Flash (and most other web-apps like browsers) use SRGB coloring, although Photoshop prefers ARGB (Adobe RGB). ARGB allows for a slightly greater latitude in colors and appears as more colorful on the screen (which you can see on the left picture on the screen if you squint, but web-apps by-and-large ignore that setting. Photoshop does allow you to re-palettize an image so it'll look in Flash (or a browser for that matter) exactly like it does in Photoshop.

Wallop.com
Tuesday I attended a seminar on the new Wallop.com service. Unfortunately it's all under NDA, so I can't say a thing about it. I can officially talk about it on the 26th.
Remind me and I'll blog about it then.
Flash-Host Communication
Host communication was definitely a buzzword for much of the rest of the conference. At least it was for us programmer-types. It's simply not enough to have a bit of Flash that shows cooler drop-shadows. It's now important for your Flash content to work as an intermediary, via the browser, between a web-user and a host. Flash is now a platform for database front-ends, picture-browsers (hoo boy, lots of picture browsers), map data-displays, and even realtime shoot-em-ups.
Server communication seemed to live in two different arenas -- realtime socket servers and remoting servers. A socket server is what you'd typically expect for a realtime deathmatch between players in an arcade game. There's not much data that's persistent other than stuff like position and projectile information. It's intended to respond quickly with small packets so that games can work quickly. Unity2 Socket Server and Electro-Server were shown as examples of this.
Your other kind of server is a remoting server. This is typically a server that talks to your Flash app in more conventional (read: easier to debug), but less efficient ways, like XML. Also, being able to talk to a database isn't just an afterthought with this method. The app that was talked about at most of the seminars on this type of host communication was AMFPHP, which is a free glue-layer that talks to the built-in Flash remoting code and also to an easily-installed and operated server written in PHP. That way you get such niceties as remote connection debug and trace messages as well as easy database communication via PHP's native MySQL commands. And it's free.
The Expo Hall
The Expo Hall was downright sedate compared to some of the events I'd attended in the past. There were no booth-babes in sight, although there was free beer available (one to a customer, please). There were maybe ten vendors total, so it wasn't really all that interesting. Kudos, though, to Peachpit Press for putting together a nice little theater setup with various authors showing off techniques from their books. It gave me something to do while I took advantage of the plentiful snacks.

The Expo Hall

Plentiful snacks

Have your drink-tickets ready
See You At The Next Seminar, Folks!