
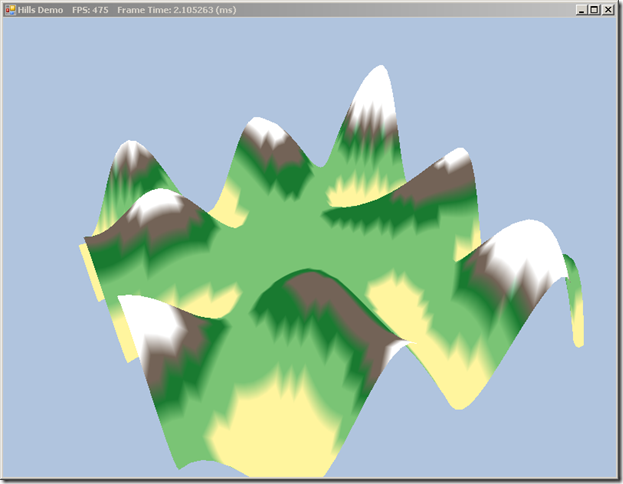
This time around, we are going to be porting the Hills Demo of Frank Luna's Introduction to 3D Game Programming with Direct3D 11.0 from C++ to C# and SlimDX.
This will be very similar to the previous entry, where we drew a colored box, with a few changes:
This will be very similar to the previous entry, where we drew a colored box, with a few changes:
- We'll start developing a class to generate …

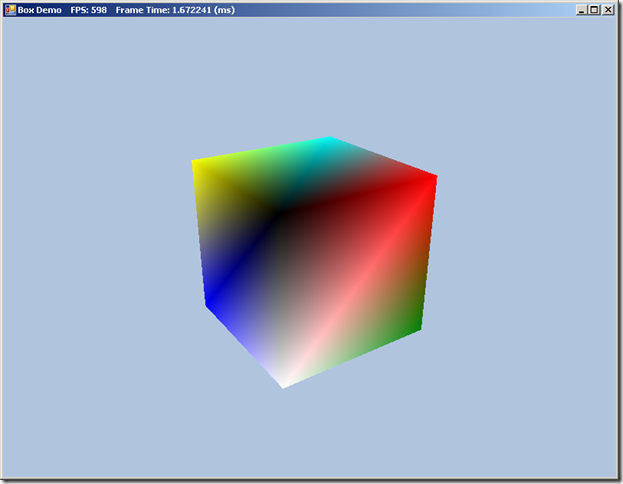
Now that we have the demo framework constructed, we can move on to a more interesting example. This time, we are going to use the demo framework that we just developed to render a colored cube in DirectX 11, using a simple vertex and pixel shader. This example corresponds with the BoxDemo from Ch…

I'm going to skip over the first few chapters of Introduction to 3D Game Programming with Direct3D 11.0. I've got a basic understanding of basic linear algebra for 3D graphics, and I'm not eager to get into the weeds there, instead opting to go straight into the meat of DirectX coding. Besides th…

A while back I picked up Frank Luna's Introduction to 3D Game Programming with DirectX 11. I've been meaning to start going through it for some time, but some personal things have cut into my programming time significantly. I recently acquired a two year old Australian Cattle dog, and Dixie has kep…
Advertisement
Popular Blogs
Advertisement





