Follow the development progress of this RPG itemshop management game: "Stouthollow Tales". Join us as we document the progress, trials and tribulations of an Item Shop game developed by a Husband and Wife team (Whistling Alpaca Games)!

We finally have a website! If you want to see more information about the game head on over to https://www.stouthollowtales.com/
If you want to join the discussion about our game you can go to our discord server: https://discordapp.com/invite/dSnNabg
Anytime you start a project like this it’s very e…
As always you can join our Discord
A very popular design methodology in the software industry is the agile methodology. The agile method relies on fast iteration whereby you constantly present the client with new builds of the software and get feedback. Using ideas similar to the agile approach, gam…

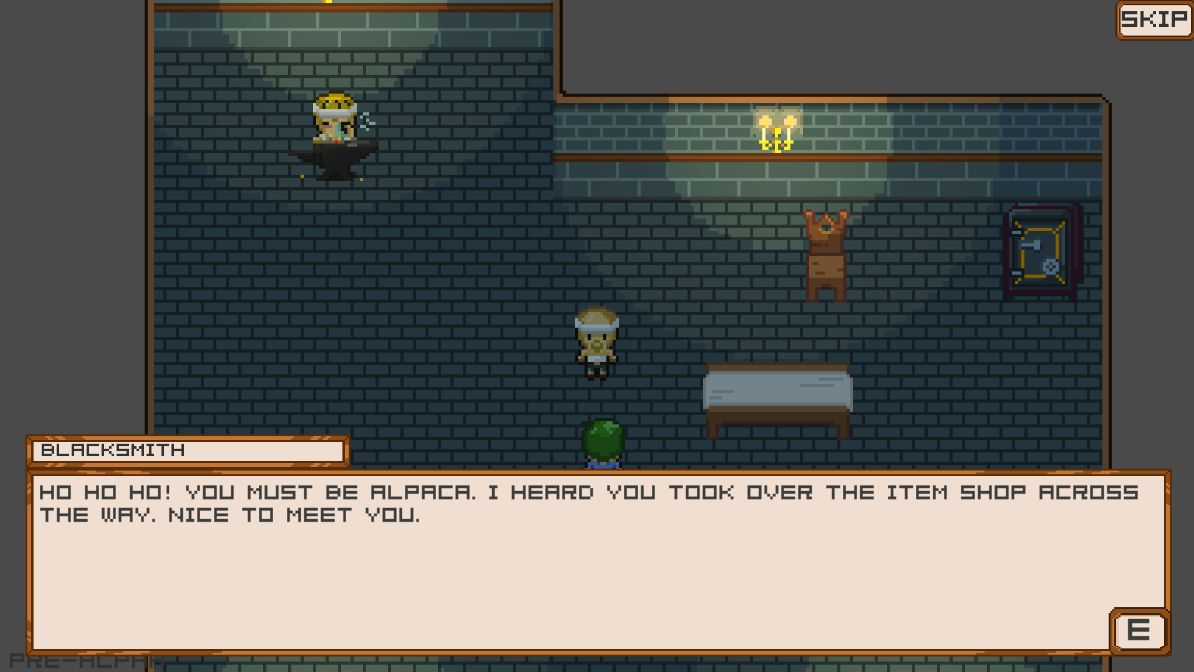
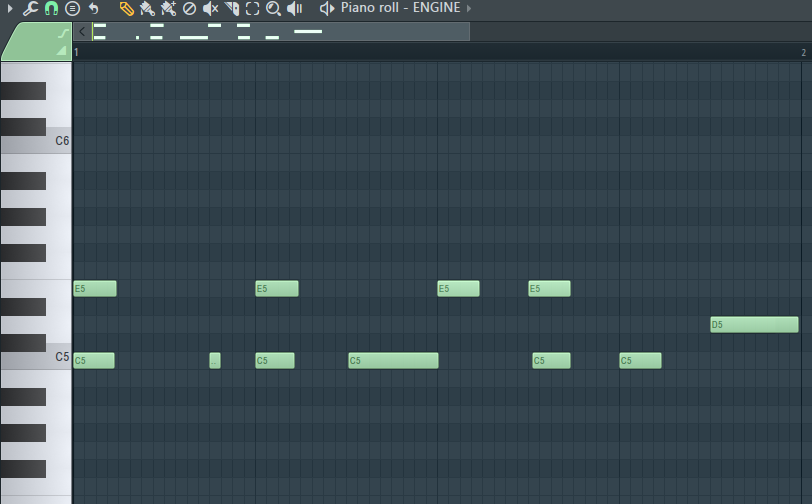
When I started working on Stouthollow Tales and decided that I wanted to write my own soundtrack, I had just about no experience writing music. I can't read music, I can barely play parts of a few songs on the piano and guitar and before I really started to try, I was almost tone deaf. I still don'…

After we migrated over to the pixel perfect camera in the previous version of unity, and having recently upgraded our project to 2019.3.0f6 we wanted to start getting some of our environmental effects rolling. I briefly considered using particles but haven't dived into them because I haven't found …

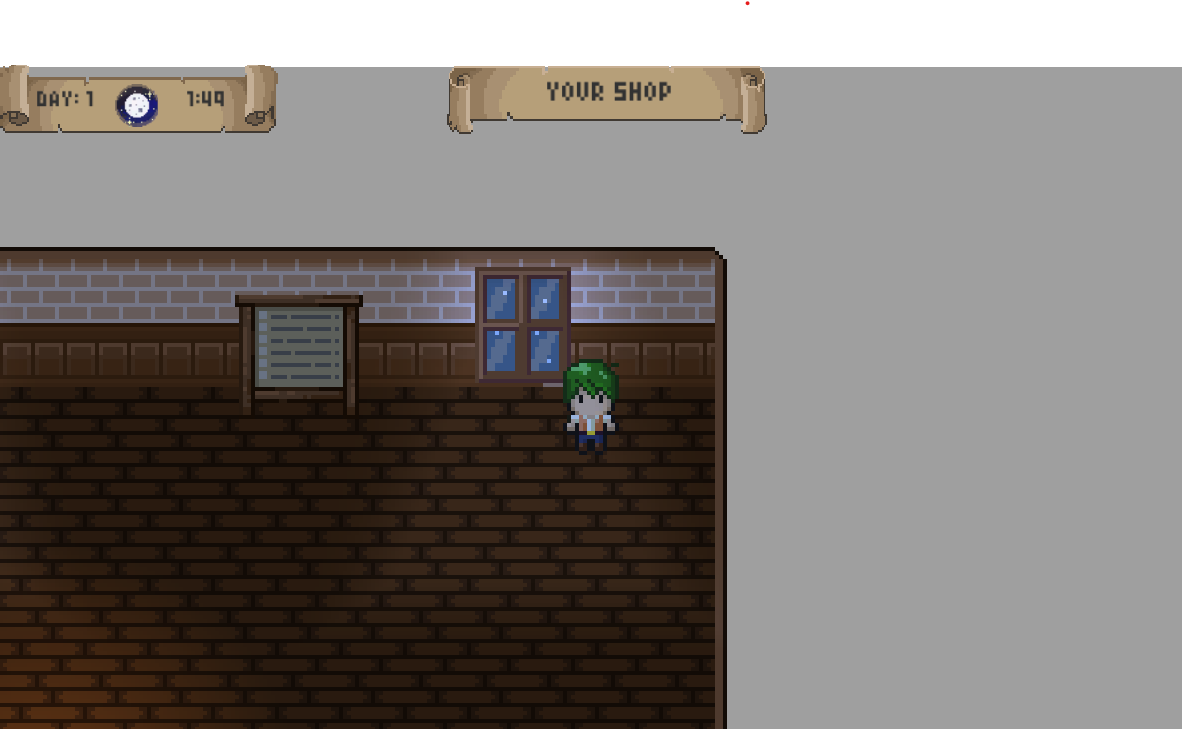
I recently added a tag to my Trello. I was working through my active coding items when I came across a ticket for my "Return Home" button. Which is basically a hearthstone that will return you to your shop's bedroom. The feature is intended to tether the user to their shop allowing them to venture …

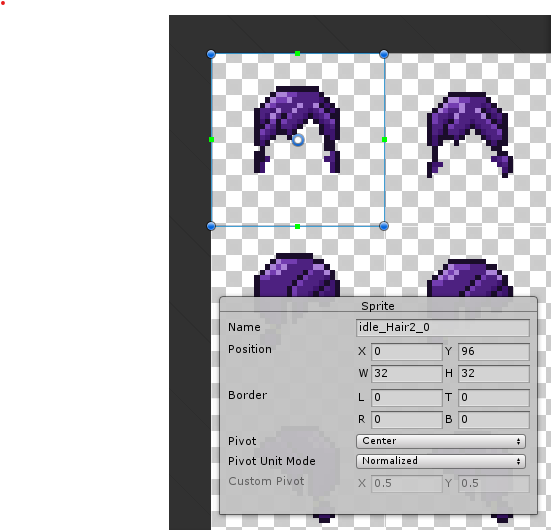
Customization was a pretty far off dream in our game. Initially we labeled any idea related to customization as "2.0", or completely out of reach for our scope. We quickly realized that a lot of fun in the game would come from being able to customize both your character and your shop, so we set asi…

We've been working with Unity and their built-in tilemap system for a few months now and we're very satisfied with it. There is a learning curve, but that's to be expected.
Thoughts on spritesheet spacing and sizing:Well we ran into the infamous white line/black line issue which seems to pop back up…
When we started working on this project we had the mindset of "Random is good enough". Most of our systems were running off of pure randomness, which for our very small data set was perfectly fine. If you had a list of craftable items to pick from, and you had 3 or 4 items, just doing at Random.…

This is a very straight forward method to achieve this effect. The area behind the rock is walk-able and will hide the player in the render order and the front will show the player on-top.
I've been very happy with the way the tilemaps are working in unity, once you get used to it th…
One of the issues we ran into is this fairly well documented Unity Tilemap white line issue. When you have a tilemap in unity, with really a large repeating area you''ll usually end up with a pretty glaring issue coming from the tilemap. You'll notice long, weirdly colored lines appearing vertic…

In this devlog we'll be discussing the various aspects of what we did in our first month of development. We'll cover important things like what we accomplished and how we set our expectations and processes to get the most out of the time we had. One of the f…

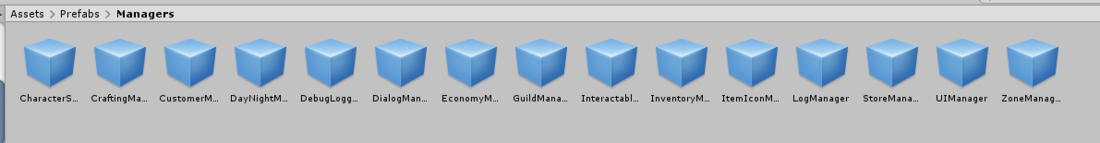
Coming up with a solution for managing UI elements across different scenes wasn't as trivial as I first expected. It's very easy to attach a canvas to a scene and call it a day. Initially I had all of my canvases attached to the first scene I expected the player to enter and then simply call Don…