So I managed to get an idea worth doing. Think of alien invaders but instead of shooting aliens, you shoot castles as an alien!
I got most of the design covered (still has some stuff to work on) and a nice proof/prototype of the new idea.

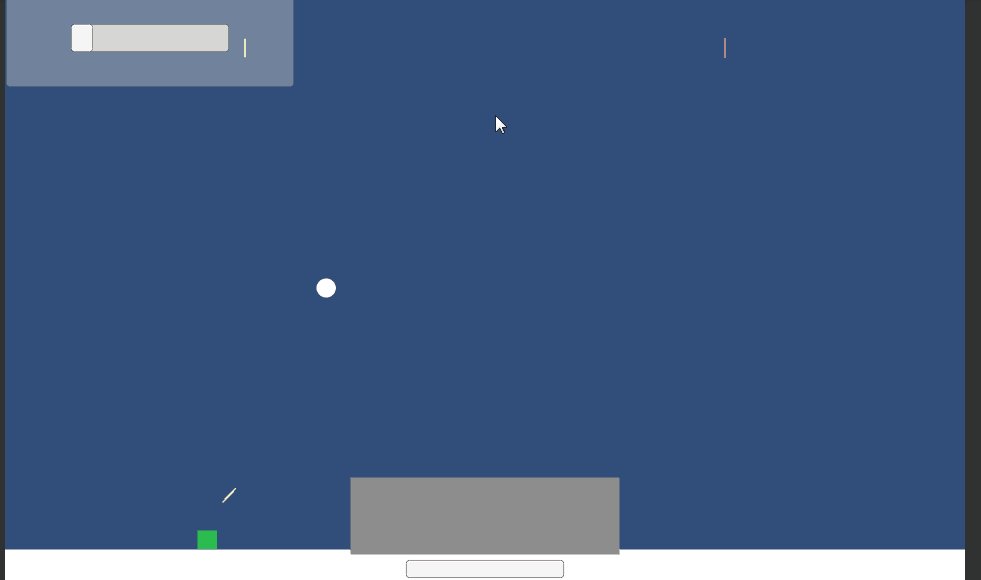
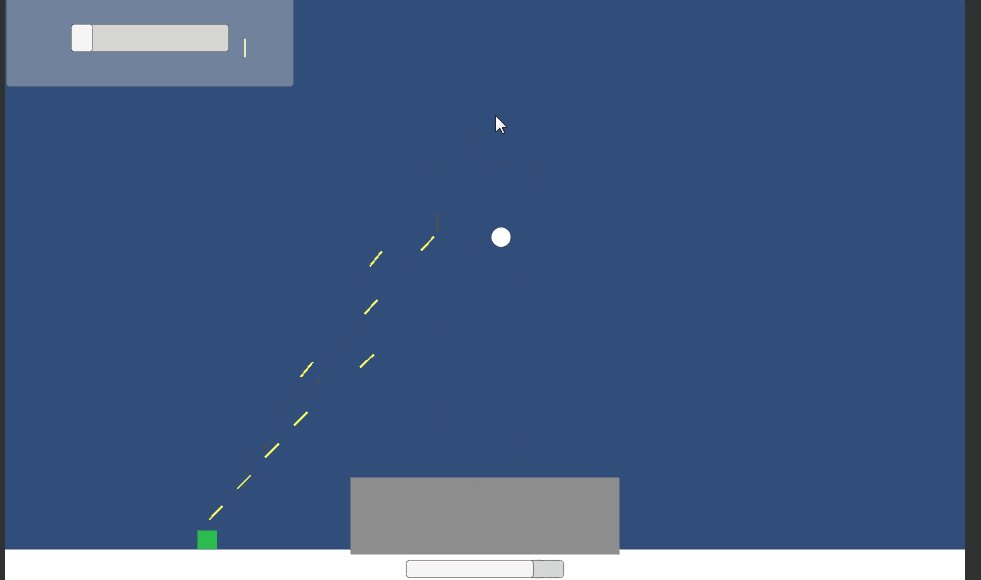
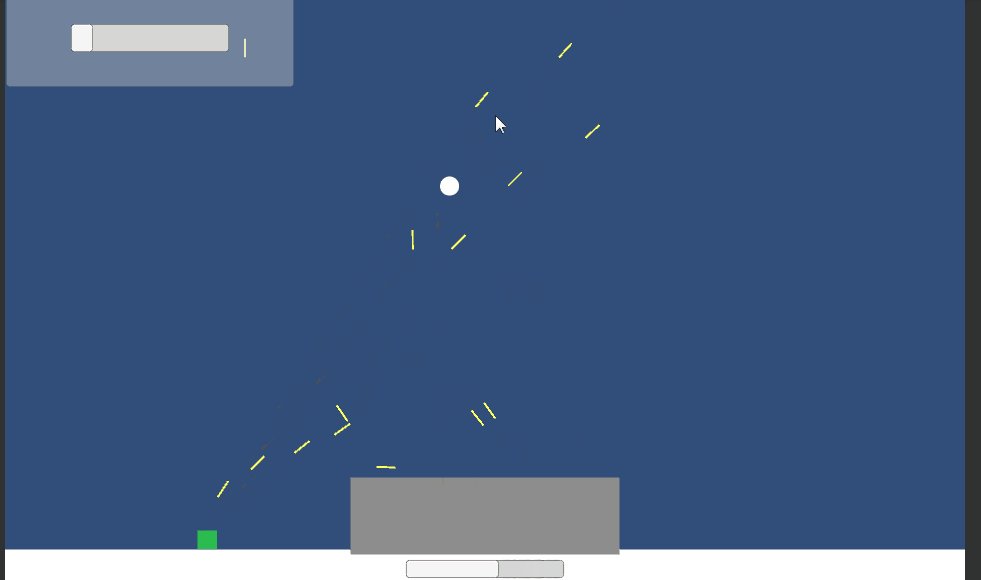
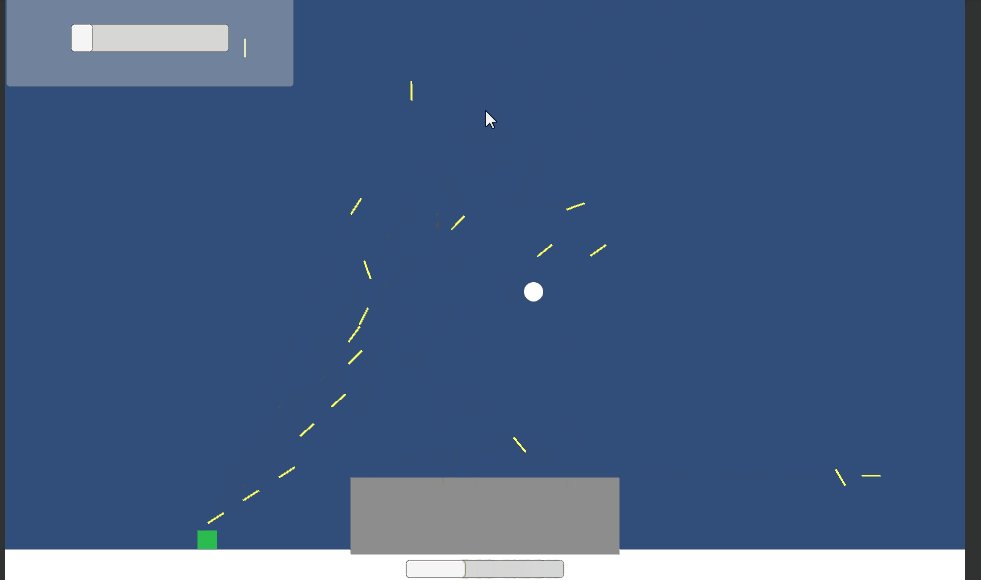
The circle is the player who shots to the gray area(castle) and the green square is an enemy shooting at you.
Still a long way to go!



Like it, a nice twist. From the way the enemy projectiles act I take that they are arrows?
Really impressed at how quickly you got the fundamentals done.