http://www.tinker-entertainment.com/sitavriend/psychology-and-games/why-i-hate-fun/
Ever since I decided to specialize in game design I struggled with the word “fun”. It might sound silly to struggle with a term that is so central to the art of making games but it makes sense once you start to research ‘fun’. First of all very limited research has been done and secondly the term ‘fun’ is ambiguous. Fun means something different for everyone.
Many other industries envy the games industry for making fun products. They mistakenly think that games are this magical medium that are automatically fun and engaging. As a result, they applied typical game elements such as XP and competition to apps as an attempt to make ‘boring’ tasks more fun. But game designers also struggle to make their games engaging and fun. Not every player enjoys playing every game or genre. I typically don’t enjoy most first person shooters because I suck at them. On the other hand it is not just games that can be fun. Many people think knitting is fun, others think watching a football match is fun or playing a musical instrument. What is considered fun often depends on someone’s expectations and their current context. A player has to be in the right state of mind before considering to play a game, they need to ‘want’ to play the game or do any other activity.
This can be fun too.
A researcher who attempts to understand fun more thoroughly is Lazzaro (2009). She formed the Four Fun Key model to distinguish between four different types of fun: Hard fun, easy fun, serious fun and people fun. Hard fun is very typical for many hardcore games and is fun that arises from overcoming challenges and obstacles. A key emotion in hard fun is frustration followed by victory. Easy fun can be achieved by engagement through novelty and can be found in many exploration and puzzle games. Emotions that are key to easy fun are curiosity, wonder and surprise. Serious fun is fun people have when they feel better about themselves or being better at something that matters. People fun is concerned with the enjoyment that arises from the interaction between people. You can think about competitive or cooperative games people play because they enjoy playing together rather than the game itself.
The Cambridge dictionary defines fun as pleasure, enjoyment, entertainment, or as an activity or behaviour that isn’t serious (http://dictionary.cambridge.org/dictionary/english/fun). While we can measure pleasure and enjoyment objectively by measuring physiological changes in the body, we cannot always say we are having fun when we are enjoying ourselves. Besides that, within casual games mainly, pleasure and enjoyment are supposed to be “easy”. This means that you should be careful with challenging the player. If a player wins (often) they will have fun which is the complete opposite of many hardcore games.
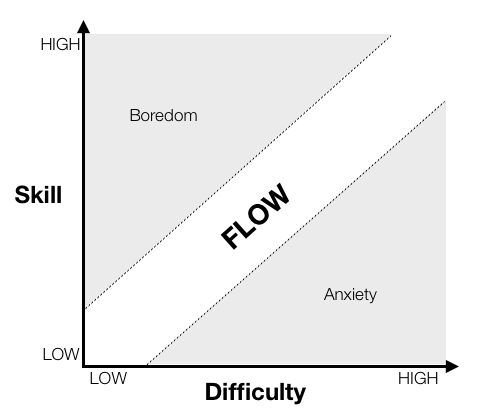
Within game design we often use flow theory interchangeably with fun. According to Csikszentmihalyi (1996), flow is a mental state in which a person in fully immersed in an activity. The state of flow can be achieved by matching the most optimal skill with the most optimal difficulty for a person. In the case of games, a player becomes so immersed that they forget about their surroundings and lose track of time. A learning curve is used in most games, both casual and hardcore, to account for player’s changing skill and difficulty level. However flow theory isn’t a definition for fun but can result in a player having fun. This mainly works for hard fun as easy fun doesn’t require the player to be fully immersed.
in fully immersed in an activity. The state of flow can be achieved by matching the most optimal skill with the most optimal difficulty for a person. In the case of games, a player becomes so immersed that they forget about their surroundings and lose track of time. A learning curve is used in most games, both casual and hardcore, to account for player’s changing skill and difficulty level. However flow theory isn’t a definition for fun but can result in a player having fun. This mainly works for hard fun as easy fun doesn’t require the player to be fully immersed.
References
- Lazzaro, N. (2009). Why we play: affect and the fun of games. Human-computer interaction: Designing for diverse users and domains, 155.
- Csikszentmihalyi, M. (1996). Flow and the psychology of discovery and invention. New York: Harper Collins.



Interesting. The hardest concept about fun to me is fun evolution over time. While a game mechanic may be fun for the first 10 minutes, does it have enough complexity to still be fun in 10 hours of doing it? And the other way around. Mechanics that I find boring in the first 10 minutes can become fun after 10 hours because it needed a higher skill level to be enjoyed.