Hello and welcome to this weeks dev diary!
Today I'll show a couple of ways to slice up your images into smaller portions, one that doesn't require any plugins and one that need you to download a script.
The following tutorial uses the default settings for GIMP, just like a fresh installation with no previous installations that might have retained some of your old settings.
The GIMP Version is 2.10.12
The Manual Way
Slicing the image manually can be really work intensive, depending how many parts you want to slice your image to and is by no means an efficient way to do it, but will suffice for anyone who wishes to divide their image to 4 x 4 tiles or less.
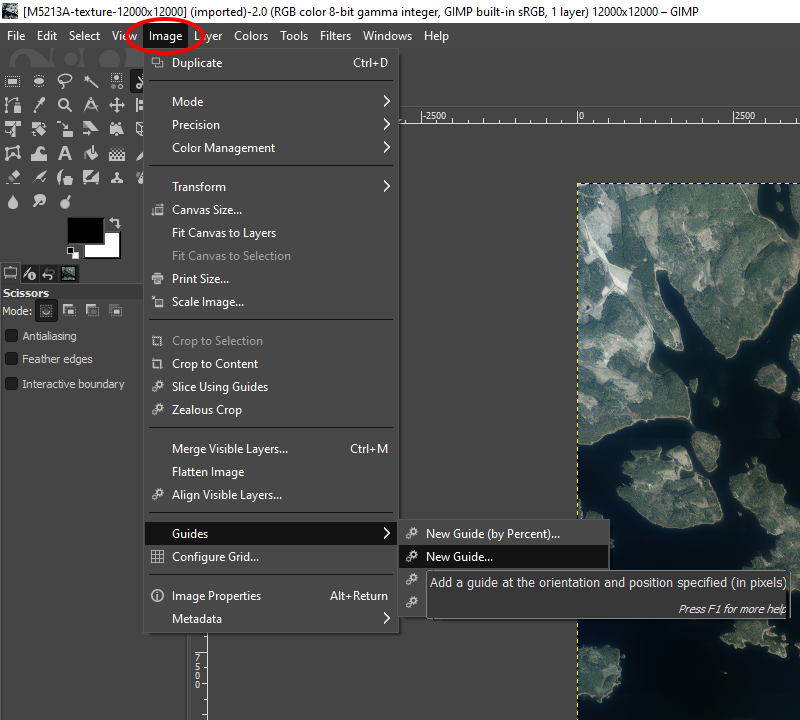
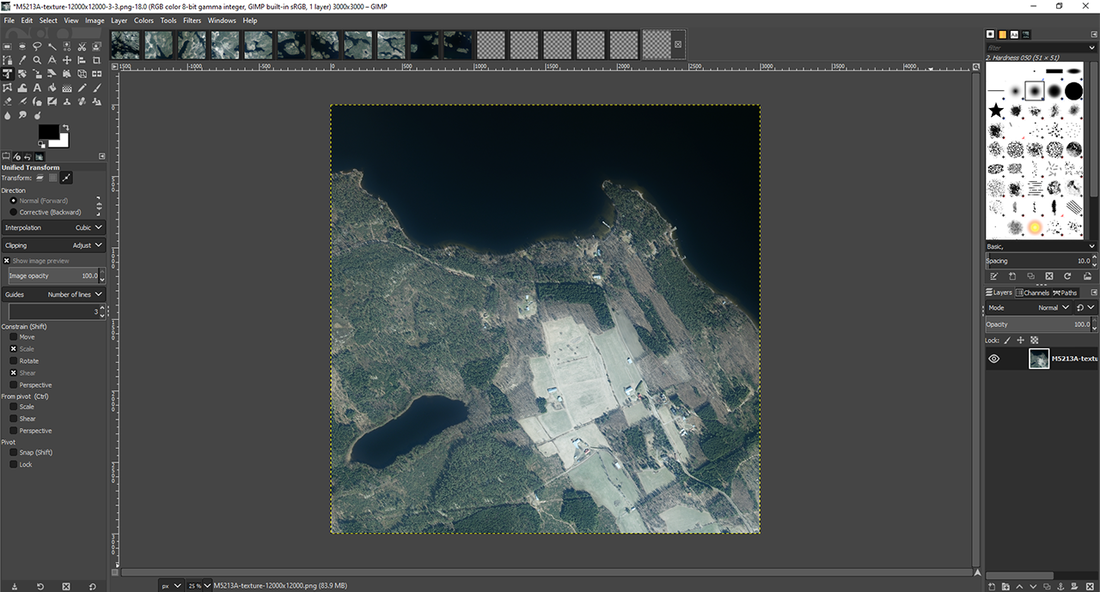
1. When you have loaded up the image you want to slice into smaller pieces, go to image > Guides > New Guide...

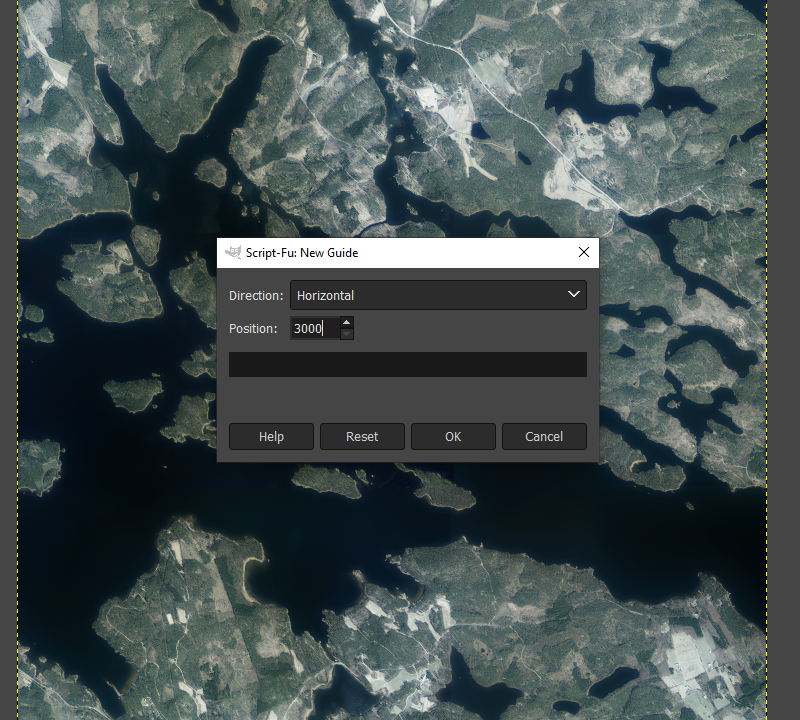
2.a When you click on the "New Guide..." the following box appears.

2.b Now you have to do some math and divide your image into as many parts as you want. You have to do this both horizontally and vertically as many times as you need guides. For this tutorial I'll make the image into 4 x 4 tiles, meaning 3000x3000 pixels in size, as per 12000 / 4 = 3000 - this means that I need to space all the guides 3000 pixels apart from each other, adding 3000 to each position.
i.e. the first guide to 3000, the second guide to 6000, and the third guide to 9000.
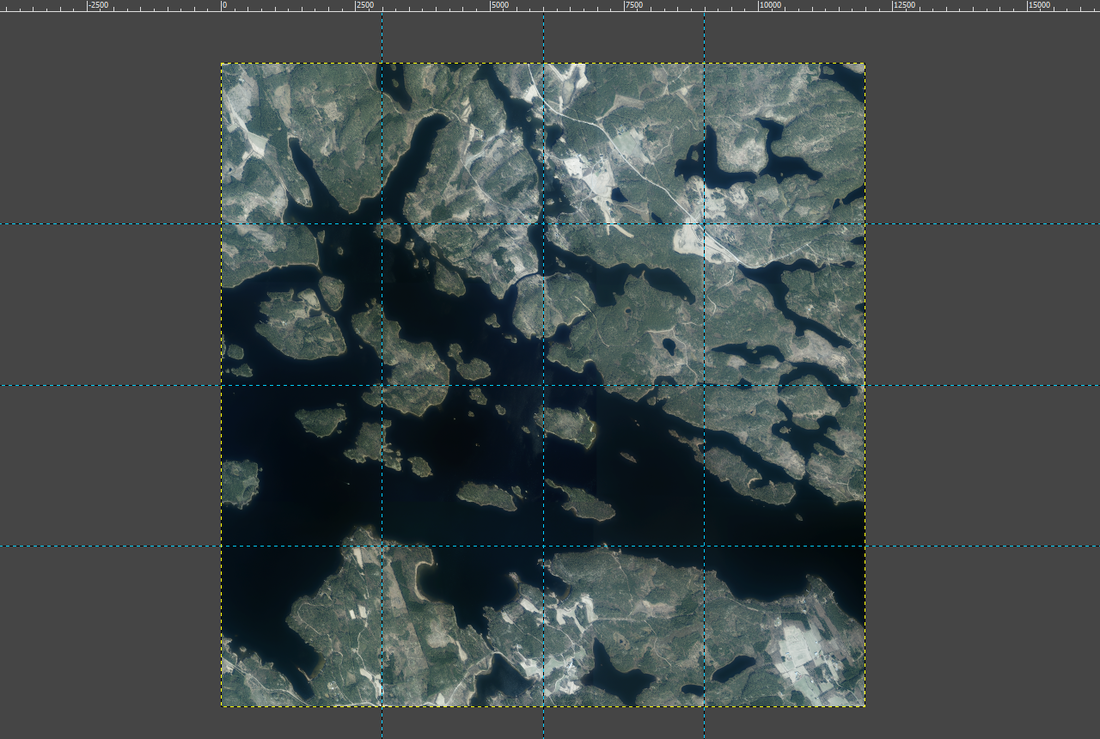
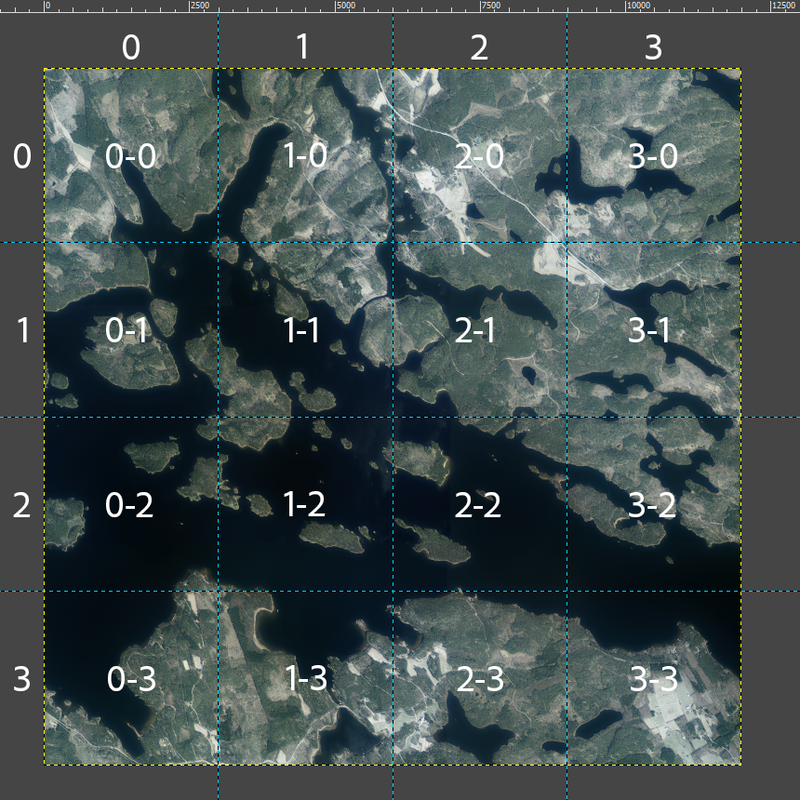
3. After you have added your guides, your image should look like this;

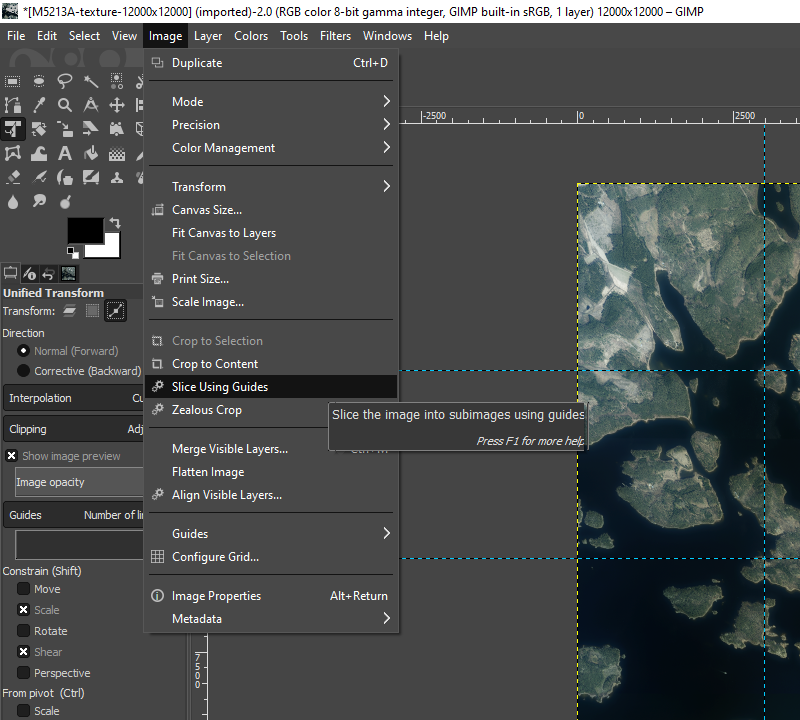
4. Go to Image > Slice Using Guides - Click it and GIMP will divide the image for you into separate images and switch your view to the last piece. The original image will still be intact.


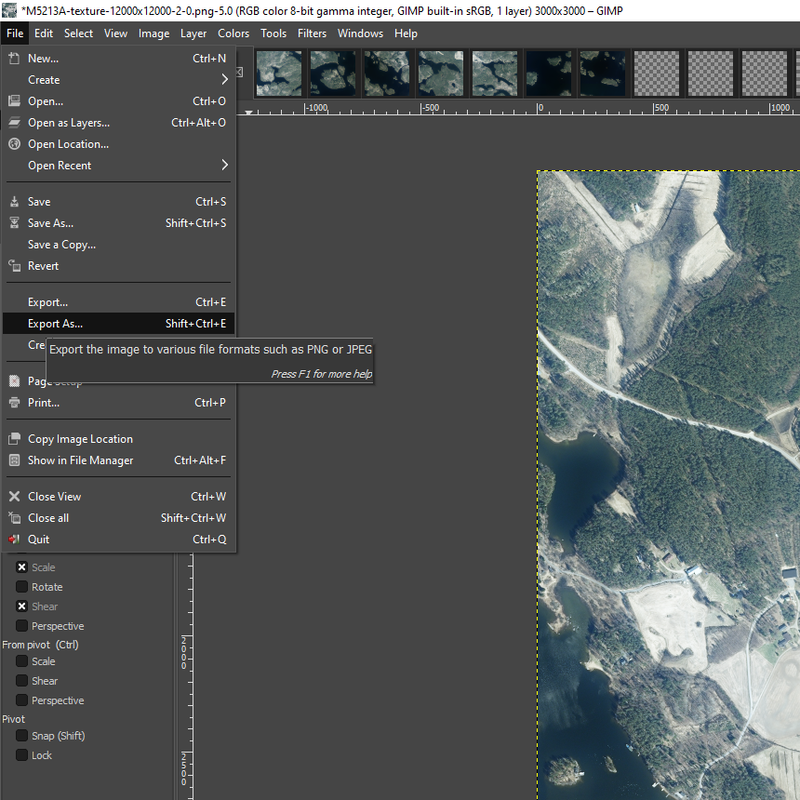
GIMP will use the same filename that your original file has, but add to the row and column number to the end of the name, like seen in the above image filename, on the top right corner.
Original filename in this example is; M5213A-texture-12000x12000.png
The last piece has an addition at the end of it; M5213A-texture-12000x12000-3-3.png
The below image showcases how GIMP organizes the tiles. First number represents the Column and the second number represents the Row;

5. Save each image separately, by going to File > Export As... (or using shortcut of Shift + CTRL + E). The file extension is the same as the original file's, so no need to change any setting when saving the files. The default export path is the one that the original image resides in, so you may want to create a new folder for the image slices.

There is also several plugins that helps with saving multiple tabs in GIMP.
The Much More Automated Method
1. First, download these plug-ins;
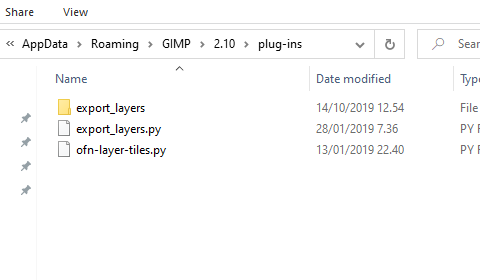
2. Install both plugins into C:\Users\"Your-Username"\AppData\Roaming\GIMP\2.10\plug-ins
Note that the "2.10" folder is the version of the GIMP you have installed and will change after each update that changes the first or second version number.
Now your plug-ins folder should have these files.

3. After opening GIMP and your image file, remove the ".png" from your layer name. This will ensure that the "Export Layers" plugin names the layers correctly.
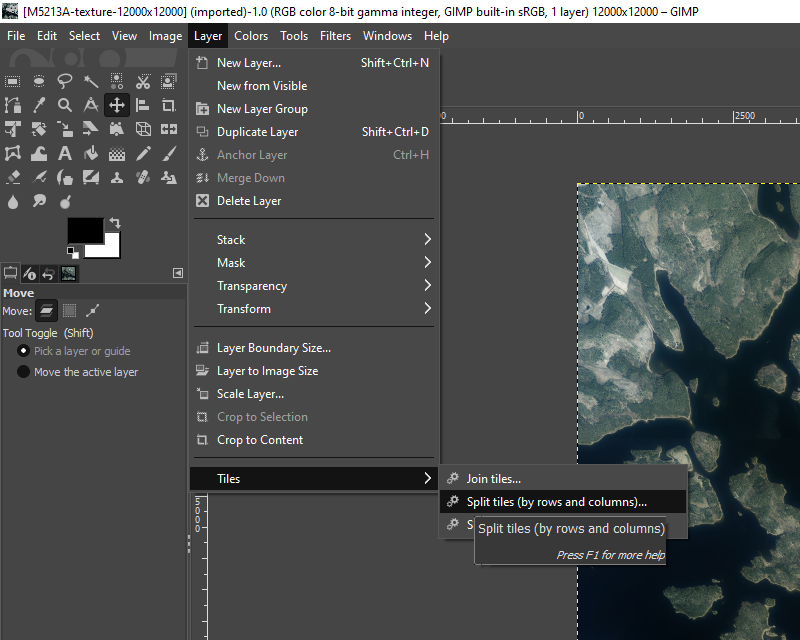
4. Go to Layers > Tiles > Split tiles (by rows and columns)...

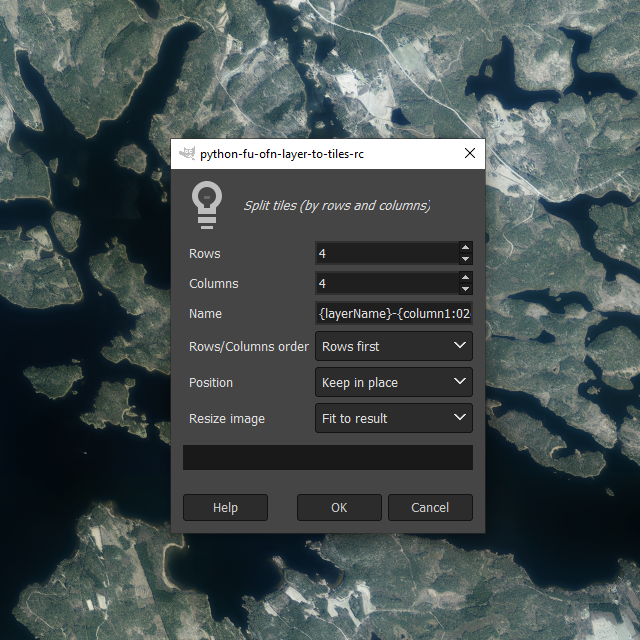
5. Choose how many rows and columns you want, no need to change other settings, unless you want to specify different naming schemes. Read the plugin instructions for more information on that.

For the purpose of this tutorial, I will be splitting the image into 4 x 4 tiles, just like before.
By default, the slicing process named the files with the same logic as GIMP, the first number represent the Column and the second one is the ROW. The only difference is, that the plugin starts the numbering from 01 instead of 00, that GIMP starts from.
This can be changed in the settings how ever, if this is important to you. To make the numbering start from 0, change "{column1:02d}-{row1:02d}" to "{column0:02d}-{row0:02d}".
6. Press the "OK" button and the plugin will change the image into separate layers.
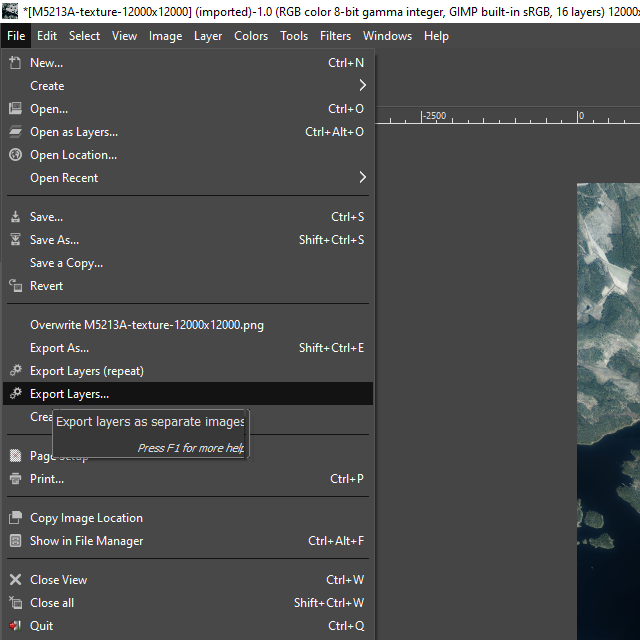
7. Go to File > Export Layers...

Choose the folder you would like to save the images to and your preferred file format. After you are done, click "Export". The Plugin will save each layer as a file and depending on the size of your original file, this could take some time.
Conclusion
For my needs, these plug-ins are gems. I'm just surprised how come GIMP does not include these kind of functionalities out of the box. But then again, open source programs tend to rely more on community to add more functionality to the core program in the form of plug-ins and scripts. One thing that should be a out-of-the-boc functionality, is the "Save All" option for saving all open documents easily and fast.
Hope this was of use to you and I'll see you on the next one!
You can check out every possible mid week announcements about the project on these official channels;
• YouTube • Facebook • Twitter • Discord • Reddit • Pinterest • SoundCloud • LinkedIn •


ok this is really helpfull, can save alot time to me to when slizing animation sprites.
Thankies