 I'm using a div tag and setting the layer background color to the same gradient file. The browsers are just rendering the colors differently. Anyone know what's causing this and what the work-around would be? Do I have to create two versions of the graphics for different browsers?
I'm using a div tag and setting the layer background color to the same gradient file. The browsers are just rendering the colors differently. Anyone know what's causing this and what the work-around would be? Do I have to create two versions of the graphics for different browsers?
[web] Color rendering differences between browsers
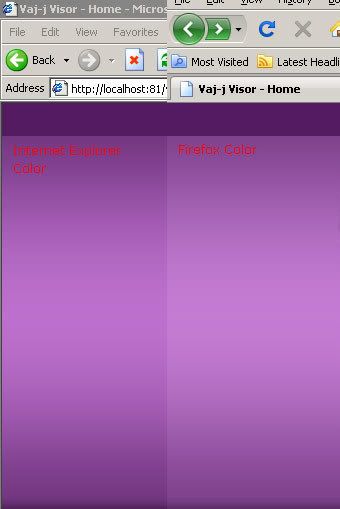
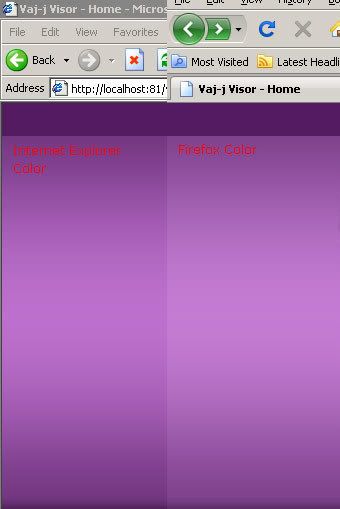
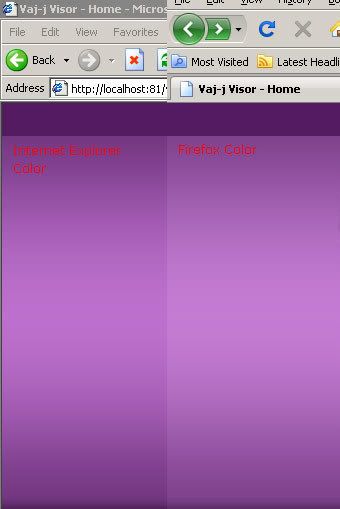
I recently developed a website using firefox as my development and testing browser. I loaded up IE 6 and 7 to see what the website would look like and I noticed that one of the gradients was colored much differently and the color didn't match my graphics.
 I'm using a div tag and setting the layer background color to the same gradient file. The browsers are just rendering the colors differently. Anyone know what's causing this and what the work-around would be? Do I have to create two versions of the graphics for different browsers?
I'm using a div tag and setting the layer background color to the same gradient file. The browsers are just rendering the colors differently. Anyone know what's causing this and what the work-around would be? Do I have to create two versions of the graphics for different browsers?
 I'm using a div tag and setting the layer background color to the same gradient file. The browsers are just rendering the colors differently. Anyone know what's causing this and what the work-around would be? Do I have to create two versions of the graphics for different browsers?
I'm using a div tag and setting the layer background color to the same gradient file. The browsers are just rendering the colors differently. Anyone know what's causing this and what the work-around would be? Do I have to create two versions of the graphics for different browsers?
I do not know; yet is the div section the same size? further more does it really matter? I mean yes you can see the difference between your two versions but they are on the same graphics card with the same monitor. How many people really have their monitor and colour settings "correct"? would this group incorporate the target viewers.
That's just another one of IE6's "features". The solution is to stick to web safe colors, or to stick to viewing web pages in actual browsers.
I guess you're using a PNG for the background image. Try using a GIF or JPEG instead, as IE tries to perform gamma "correction" on PNG files.
Quote:Original post by benryves
I guess you're using a PNG for the background image. Try using a GIF or JPEG instead, as IE tries to perform gamma "correction" on PNG files.
Hmm, you're right. I am using PNG files. Internet Explorer 6 has a hard time rendering PNG transparencies, but I didn't know IE in general did the gamma "corrections". Dang, so that's probably what it is. Thanks for the help! It's gotta be nothing but experience that lets you know something like that right away.
So, that leads me to the next question: Why use PNG file format for graphics if IE can't support it well? I know that PNG > GIF & JPG, but what use is it if the most common browser can't support it?
Quote:Original post by slayeminThe only place where PNG really is greater than GIF and JPEG is in file size. [wink] I find it's generally a pretty lousy format for web, where you seldom need its pixel-perfect, high-colour accuracy.
I know that PNG > GIF & JPG, but what use is it if the most common browser can't support it?
With PNG you can sport a proper alpha-channel. This is required if you want to use the same semi-transparent picture on top of different background-colours without nasty jagged edges.
Other than that I really don't know. gif/jpeg seems to do better compression in their respective areas and I think the IP issues with gif are out the window by now.
Other than that I really don't know. gif/jpeg seems to do better compression in their respective areas and I think the IP issues with gif are out the window by now.
slayemin, the reason why IE 6/7 display the colours slightly different is probably because of a gAMA chunk being present in your PNG file. When you get rid of this chunk IE 6/7 will display the colours correctly. You can find more info here.
TweakPNG will let you remove the gAMA chunk. Another program would be XnView, which can also batch convert images.
As a bonus, removing the gAMA chunk will shrink your file's size.
TweakPNG will let you remove the gAMA chunk. Another program would be XnView, which can also batch convert images.
As a bonus, removing the gAMA chunk will shrink your file's size.
This topic is closed to new replies.
Advertisement
Popular Topics
Advertisement



