I don't know how to build up a game UI.
To what elements should I tear down the UI.
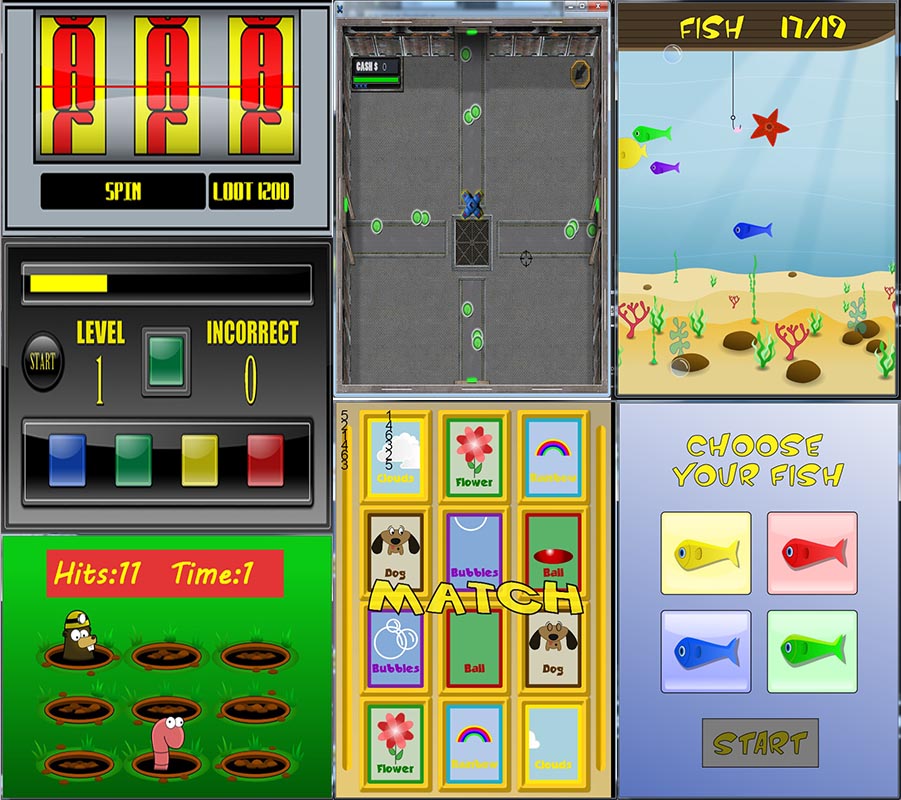
In the images below lets take the 3rd screen, because it is close what I want.
It is a background image, it is "scrollable". The aqua + the sand
On top/bottom it is a layer where are static elements: control panel, "fish 17/19" text in this case.
There are "sprites" the fishes and other elements.
on some event should be a panel with a button / buttons: Game over, top score, new game.
Mixing layers with opengl + sdk usually a bad idea
Making the whole in sdk elements: usually not this used in games.
Making the whole on a surface/canvas: to much work
How to make a UI similar like this in Android with acceptable performance and not reinvent the wheel or use a buggy frameworks?