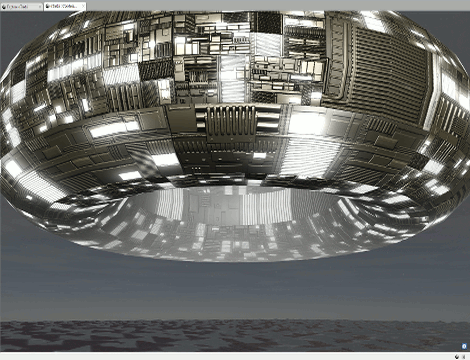
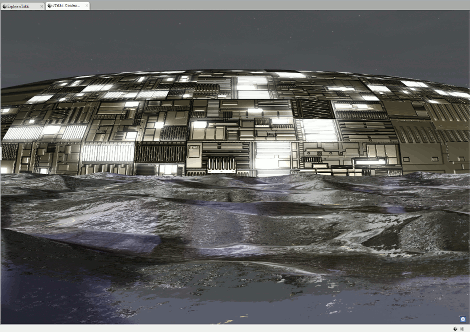
I'd like to share a tutorial on how to create realistic water surfaces using oTakhi Platform (Three.js).
This scene is generated using dynamic reflection, refraction, and depth mapping and a static normal map.


Elements used in this scene include:
- skybox,
- fog,
- water shader that produces 12 randomly generated Gerstner waves,
- dynamic reflection mapping,
- dynamic refraction mapping,
- dynamic depth mapping,
- static normal mapping,
- multi-layer material with glow mapping.
Hers is a video tutorial on how this scene was assembled in oTakhi Condenser.
You can access all our previous tutorials here (may have to hit reload a few times):
https://plus.google.com/114090903151589399287/posts
As always, your comments, critics, and feedback are welcome.
oTakhi Platform is a cloud-based HTML5 game engine and community that allows members to collaborate by sharing software components and apps.


