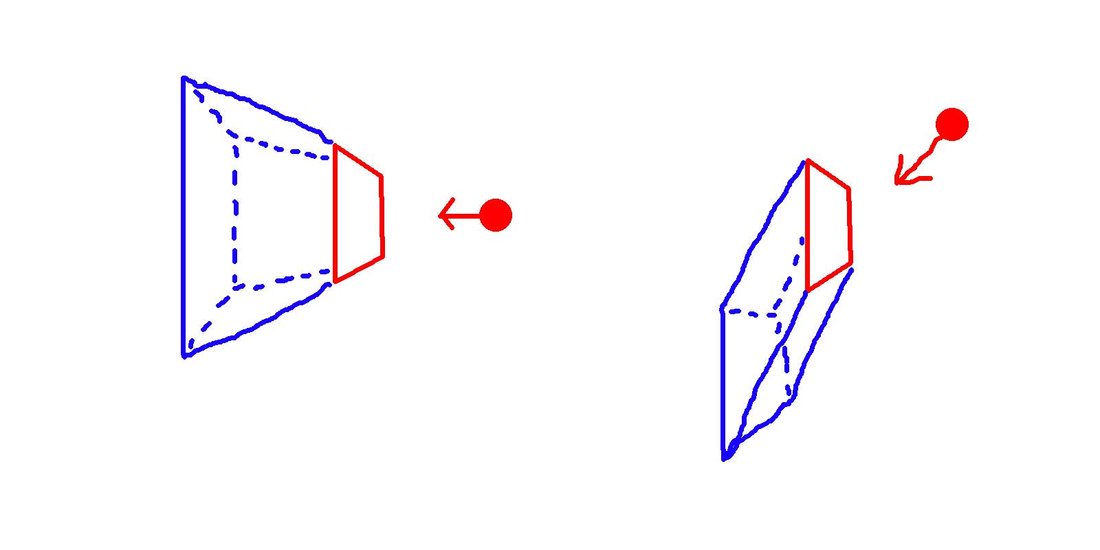
Hi all, I am busy working on a small project where by I wont to use a webcam to track a users 'eye position' (vector from persons eye position relative to the center of the screen) and use this 'camera angle' to manipulate a threeJS scene (or maybe just straight webGL) such that it looks like the screen itself is a 'window' into a 3d environment. Too accomplish this I believe all that is required (assuming you already have the 'eye camera angle') is to manipulate the view matrix. For instance the image on the left would be a typical view frustum for a standard view matrix given a straight camera angle. The image on the right would be the ideal matrix and resulting view frustum if the 'eye camera position' were moved upwards.
Is this as simple as swapping out the standard view matrix used?
What would said matrix look like.
Please bare in mind when answering, that I know as much about linear algebra as a first grader.
Also for further details, this project will be browser based using webGl and javascript.