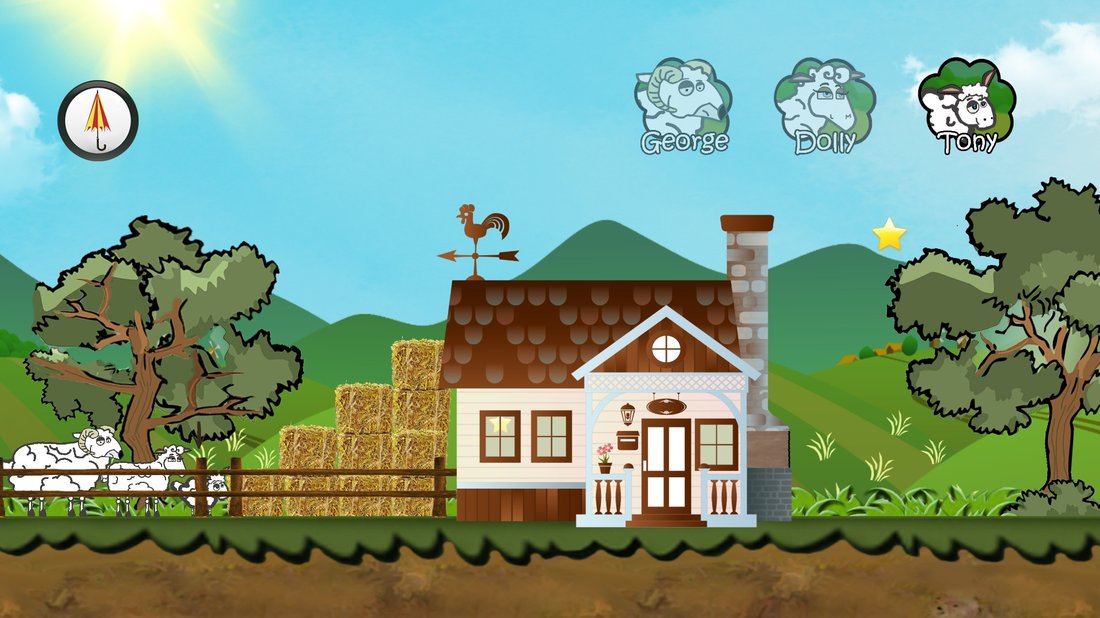
Assist the main characters in finding their way home. Cute and lovely sheep George, Dolly and Tony escaped their home and are now traveling around the world and must reach their home safe and sound. Only you are able to help them in finding their way to home, doing various tasks and solving puzzles. Every sheep will be useful in accomplishing these tasks and solving puzzles. There would be 4 cool year times, 120 levels of various difficulty, logical puzzles, a lot of good emotions and of course you will have a lot of fun during your journey!
Download https://falcoware.com/SheepStory.php