
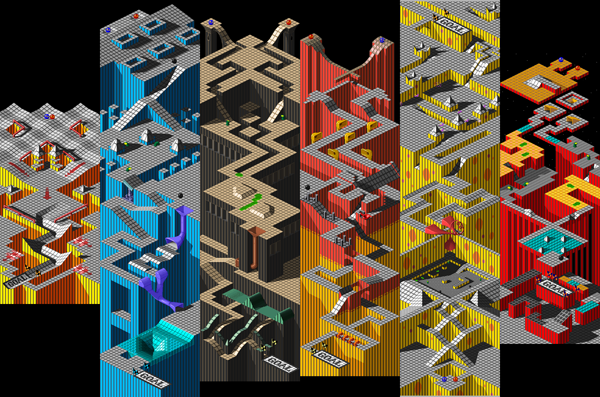
(Click the image for full size)
So I ran the above through my raster-to-vector converter. Here are the results (zipped, this is a huge file, over 20,000 SVG paths) This file kills Adobe Illustrator. It took 15 minutes just to open it.
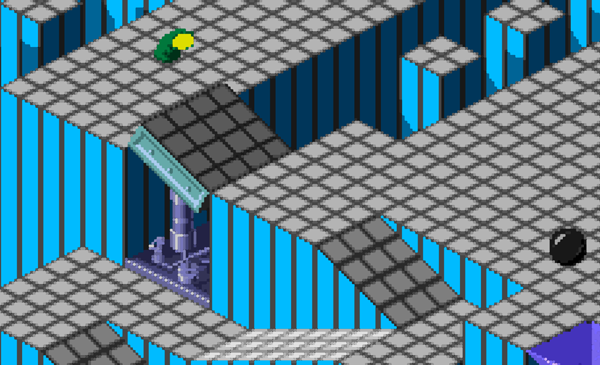
SVG for a single level is more manageable. Here's the 2nd level as unzipped SVG ... (curious to see if various browsers can handle this) Illustrator could handle this one pretty well so I experimented with applying various vector filters. Below is a bit of it with the corners rounded on the paths (click for a larger version):

Not sure what this all amounts to ... just some stuff I did today. However I did learn
- Python is slow. It took a really long time to generate the big file, seemed too long. I think C++ would've been like an order of magnitude faster -- that's my intuition anyway.
- My contour extraction code really works which is kind of surprising -- I thought for sure running it on something like this would crash it. (It does still have the problem that it can't handle paletted raster image formats, but that's the only bug I encountered)
Source


Chrome is a bit slow with it but it loaded it in no problems. I think it was pretty fast once it got through my net pipe.
Inkscape took perhaps 20 seconds. This allows me to take a look at the produced SVG.
This is not vector graphics. It's raster, packed to look like vector. So I don't know what you're trying to do with it. I appreciate the contribution though!