Keeping track of the occasional game related thoughts (and actual games!) that come to mind.

Did you see that the Epic Citadel demo now runs at full speed under Chrome as well (http://www.unrealengine.com/html5/)?
This got me curious about emscripten once again, and so I set it up on my mac. Actually very straight forward, but not a one-liner:
install brew if you don't have it (if you're usi…
This got me curious about emscripten once again, and so I set it up on my mac. Actually very straight forward, but not a one-liner:

Stumbled upon the PUTT contest: https://www.gamedev.net/topic/647849-power-up-table-tennis-contest/
Got inspired for a few hours, and here is the result:
http://test.staunsholm.dk/icecube/
Even has a title screen:
Game play is rubbish, basically you can only loose... Hopefully I'll find some time to po…
Got inspired for a few hours, and here is the result:
http://test.staunsholm.dk/icecube/
Even has a title screen:
Game play is rubbish, basically you can only loose... Hopefully I'll find some time to po…

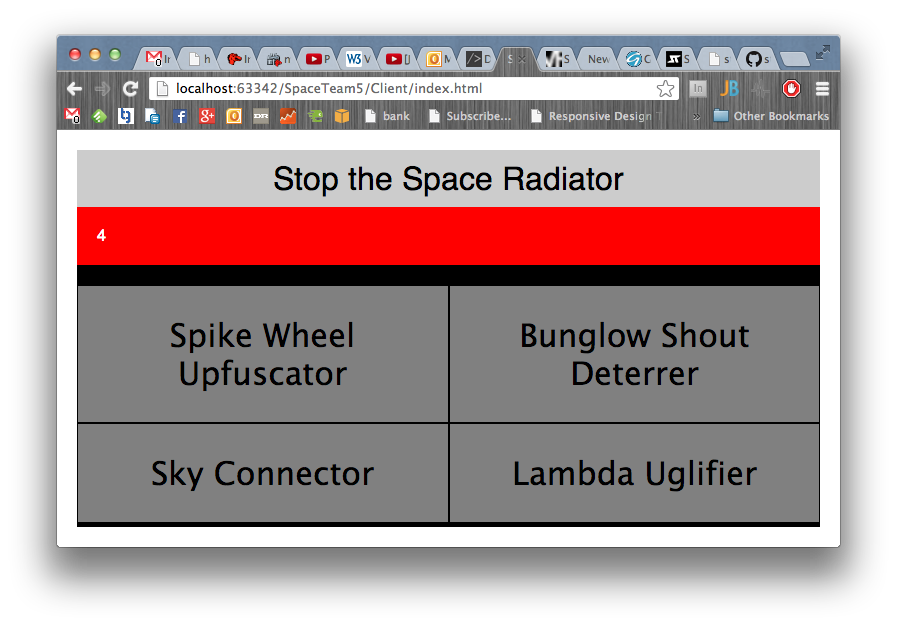
Do you know Spaceteam? A fun party game app, with lots of techno bable. And lots of fun!
I did a small poc for a conversion to html5, thinking that this should be "easy" to get working in a browser. Good news is that it was quite easy (although the server is not really stable atm.) - if it is up, th…
I did a small poc for a conversion to html5, thinking that this should be "easy" to get working in a browser. Good news is that it was quite easy (although the server is not really stable atm.) - if it is up, th…

Did a brainstorm on One Sense at a Time, nothing solid at all, so this is mostly just to collect my thoughts into something semi-coherent:
* Is this a complete world where everyone only has one sense?
* Do you control a set of triplets, each with his/her own sense?
* Is this a quest to reset the world…
* Is this a complete world where everyone only has one sense?
* Do you control a set of triplets, each with his/her own sense?
* Is this a quest to reset the world…

"[color=rgb(0,0,0)][font=Arial]Basically, whenever you enter a mirror, the world is reflected, but your motion continues." ([/font][/color]http://awesomegameideas.tumblr.com/post/48815055810/idea-2-mirror-platformer)
I don't know why, but this sparked the following idea:
How about a game where you ca…
I don't know why, but this sparked the following idea:
How about a game where you ca…

Playing around with a prototype of something I don't really know what will be. Currently you can jump around between some bubbles with your own bubble... Hmm, maybe if I could get the feel of soap bubbles (stickiness, surface tention etc.), then something could come of this...
Technically this is al…
Technically this is al…

Very crude, but serves it's purpose. A game made when we invited people for our son's 5th birthday. He loves Mario, so the graphics may show some resemblance :-P
Runs in most browsers, but needs something newish to work well. A small amount of care has been taken to make it work on touch devices (pr…
Runs in most browsers, but needs something newish to work well. A small amount of care has been taken to make it work on touch devices (pr…
Advertisement
Popular Blogs
Advertisement



