
State College, PA
Building Commercial Artwork, One Pixel at a Time

Remember the cool damage texture I showed you last entry? I'm gonna show you how to make that. Image heavy doesn't even begin to describe...
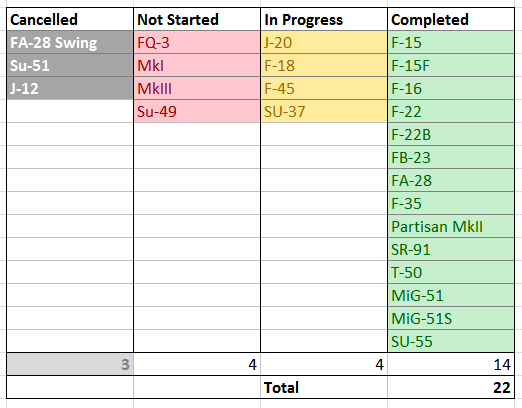
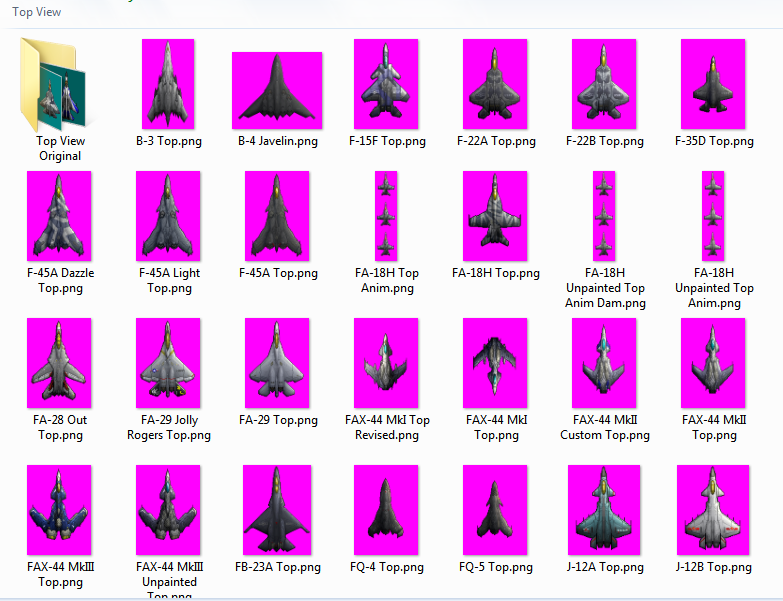
The background of this entry is that for the sprite pack I'm making, I have basic fighter jet sprites complete and most of the animations done, but in order fo…
The background of this entry is that for the sprite pack I'm making, I have basic fighter jet sprites complete and most of the animations done, but in order fo…

Promission Acclomplishkept (Mission Accomplished, Promise Kept)
I need to figure out how to do better "publicity" shots with watermarks. Kind of hard to provide pictures, since that's exactly what I'm trying to sell...
[hr]
Anyway, without further ado... Damage!:
Witness as this:
Read more in Mark the Artist Fights the Future

I've been... things. Doing them. I've been doing things!
So apparently it's been a couple months since I posted a Journal Entry. A few things have happened since last time... Obama was re-elected, Halo 4 came out, I found out my best friend at work is a former reality TV personality... ummm, and Ban…

Sorry it's been over a month, but I had to make the choice between writing about working on the sprite pack, or actually working on it. I chose the latter for the most part, and playing Halo: Reach.
[hr]
So there I was, minding my own goddamn business wandering around on the inte…
[hr]
FAQ Through the Heart
So there I was, minding my own goddamn business wandering around on the inte…

Well, after two weekends shot sprite-pack wise thanks to a killer cold and a visit from my girlfriend (she currently lives about 3 hours away from where I live), I'm finally taking a solid look at what I need to do in order to get stuff done. I exchanged some PM's with Michael Tanczos- Jesus, like …

Hey guys, I meant to post a long entry this weekend but somehow I managed to wake up sick Saturday, and my condition has not improved. I did browse through the sprite pack folders I have, and I got further then I thought last year, and I'm debating on how much more I should do. Basically, I have a …

Hey guys, just a quick update on the big Photoshop drawing from the entry before last. It's been slow going for the past couple of weeks since my girlfriend is in town, and for some reason she expects me to do things and also speak with her after I get home from work. Oh well... We did go to the Nu…

Another Monday, Another Refrain from a Tired Monday Joke
I feel overly narrative-istic (narrastic?)right now. I think the fact that I spend a good three hours a day at work listening to NPR's "This American Life" at work has warped my perspective on writing for an audience. It's just a shame I'm not…

It's been almost two years since I've posted, and I'm not really inclined to guilt myself any further by being any more exact than that.
What can I say? Life got in the way, per usual. I'd say I regret not spending any time on game development, but I honestly don't know where the time would have com…
What can I say? Life got in the way, per usual. I'd say I regret not spending any time on game development, but I honestly don't know where the time would have com…

Greetings, cherished readers, how are you?
That's good... Me? Oh, shitty. Pretty shitty, actually.
Not to go into too much detail, but I have an internship in Denver which has outlived it's usefulness. I've gained lots of experience and learned new things for sure, but I haven't done anything new or …
That's good... Me? Oh, shitty. Pretty shitty, actually.
Not to go into too much detail, but I have an internship in Denver which has outlived it's usefulness. I've gained lots of experience and learned new things for sure, but I haven't done anything new or …

Sup. I have a pretty wicked caffeine headache right now, but let's see if I can stay cohelrnrphe.
RL News
So I moved to Denver for an internship... pretty crazy. Compared to Las Cruces, Denver is bigger and badder and better. I'm surprised at how not bad it is, actually. I live within a 45-minute wal…
RL News
So I moved to Denver for an internship... pretty crazy. Compared to Las Cruces, Denver is bigger and badder and better. I'm surprised at how not bad it is, actually. I live within a 45-minute wal…

Man, so I have an early morning of shopping and packing for my move to Denver... don't expect the most cogent journal entry.
Sir Sapo Rises
If you hadn't seen it yet, Sir Sapo(the programmer-man) has put up an excellent journal entry showcasing some of the work (mostly his) that happened this weeken…
Sir Sapo Rises
If you hadn't seen it yet, Sir Sapo(the programmer-man) has put up an excellent journal entry showcasing some of the work (mostly his) that happened this weeken…

[EDIT: I completed the breakdown of the explosion layer, it's here]
Get your scroll wheels all lubed up (gross?), this is gonna be epic...
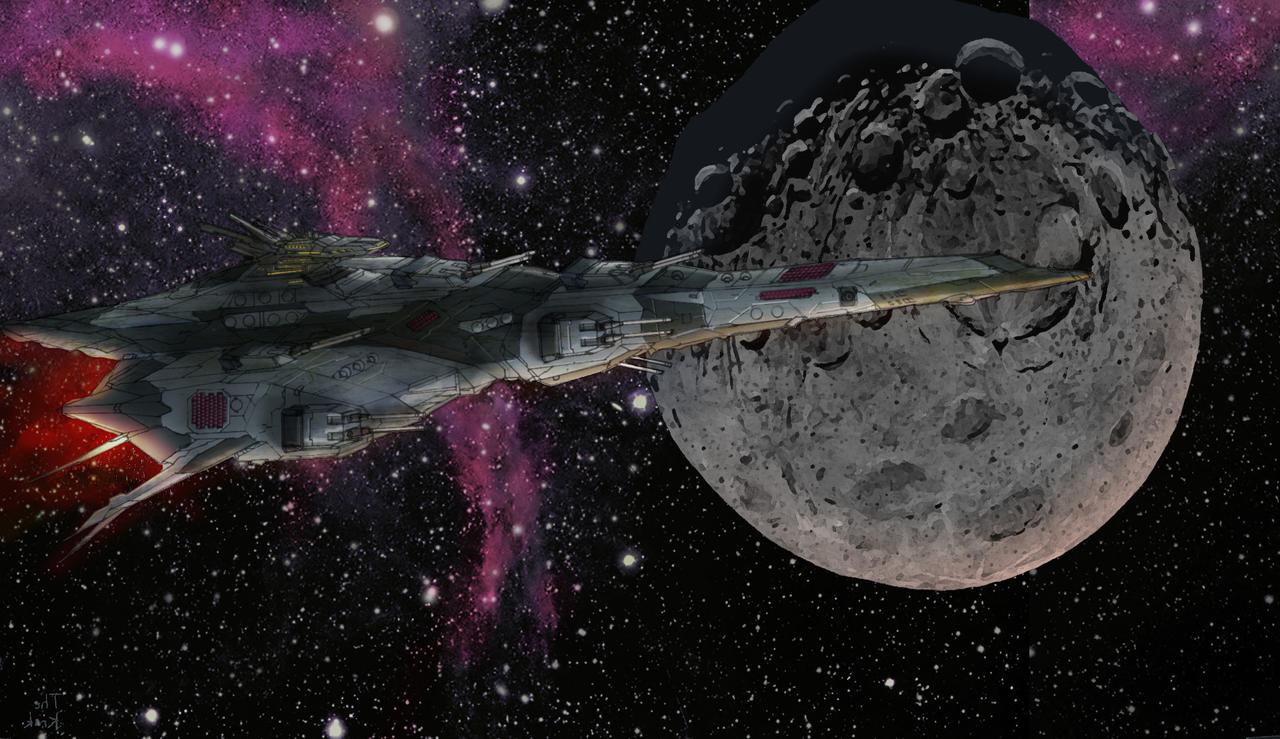
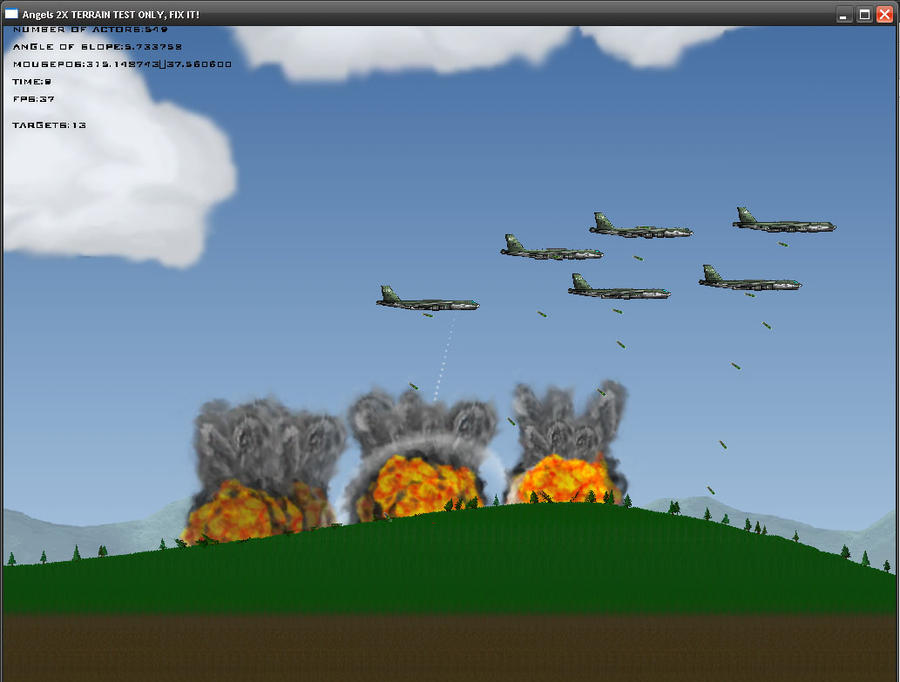
This entry is dedicated to a deconstruction of the sick loading screen you saw in the background, for the edification of whoever. I always find it amazing how com…
Get your scroll wheels all lubed up (gross?), this is gonna be epic...
This entry is dedicated to a deconstruction of the sick loading screen you saw in the background, for the edification of whoever. I always find it amazing how com…

I'm currently working on a fairly expansive journal entry going fairly in-depth on the previous journal entry's huge loading screen. I'm gonna see if I can illustrate how weird/awesome it is to get really into a drawing with Photoshop. Until then, I have a couple other minor bits.
About That C-17
The…
About That C-17
The…

Yeah, this is still my journal. Do not be frightened by the mysterious block of code below... turns out it's my first computer game. EV4R!!11`
import java.util.Scanner;
import java.util.Random;
public class NumberGuess {
public static void main(String[] args) {
int n; //n is the user input
boolean …

Today we're delving into the world of technical game design... which may or may not be a real term. Whatever.
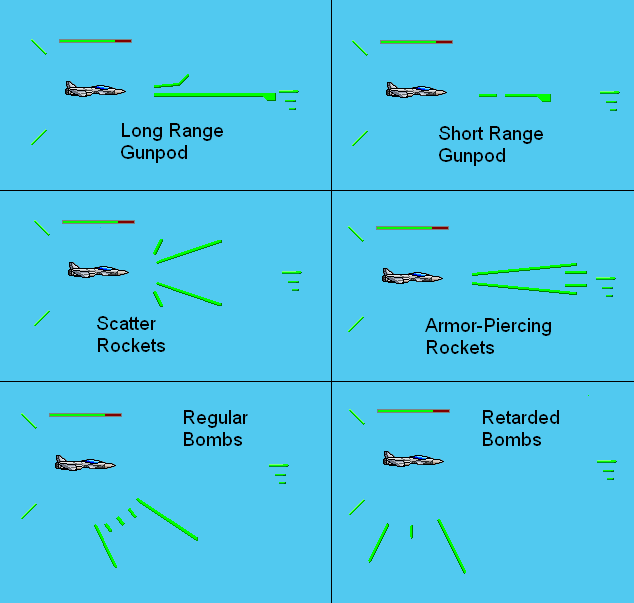
Weapon Theory: Think About It!
I often had gameplay revelations when I was doing cardio in my PE class, resumably because there was nothing else to do (unless I feel like reading People's Ja…
Weapon Theory: Think About It!
I often had gameplay revelations when I was doing cardio in my PE class, resumably because there was nothing else to do (unless I feel like reading People's Ja…

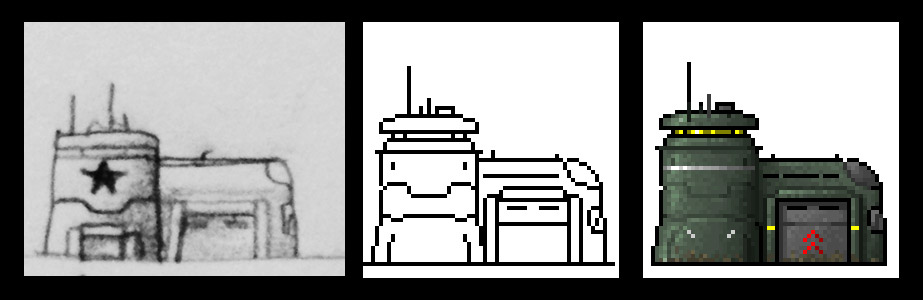
Since last entry was a wall of text, here's a little something I threw together today. I call it the Command Garage, and it's part of a matching set that will be used to create enemy bases in a sort of RTS/Command and Conquer kind of vein...
From pencil sketch to MS Paint sketch to finished product…
From pencil sketch to MS Paint sketch to finished product…

So. I had my last final exam Thursday, which had filled me with fear that led me to study super-hard, so I got a 96%. My other classes I think I did well in, but I won't know my grades for a week. When they come out, I'll probably get mad or excited and put up another semester post-mortem.
Other Non…
Other Non…

I have a longer journal entry brewing, but I won't have time to make it good (read: make piktars) for at least a week, since it's the end of the semester here.
In fact, I just got back from singing >this song in front of my Chinese class for my final...
Now all I have left to do is finish an "e-Po…
In fact, I just got back from singing >this song in front of my Chinese class for my final...
Now all I have left to do is finish an "e-Po…

[Internet crashed as I was writing this last night...]
Hey guys, I have another video update for you to mull over. It has me- in real life!!!!1` And if you're anything like me, you'll feel vaguely uncomfortable!
I mean, I always think it's kind of a mindfuck to find out that someone you're familiar w…
Hey guys, I have another video update for you to mull over. It has me- in real life!!!!1` And if you're anything like me, you'll feel vaguely uncomfortable!
I mean, I always think it's kind of a mindfuck to find out that someone you're familiar w…

Man, so midterm season is over and it's finally spring break... I'm excited but exhausted. Sir Sapo and I actually have spring breaks that align this year, so the plan is to get together something this week (our parents' houses are about an hour away from each other) and get some work done. Well, n…

Aight guys, another boring-looking entry that links to something exciting! I made a much longer clip with all the promised features. Best 6 minutes of video 5 hours of editing I ever spent...
>A2X Update Uno
Once again, my voice messes with my own head. Had some trouble with FRAPS not getting alon…
>A2X Update Uno
Once again, my voice messes with my own head. Had some trouble with FRAPS not getting alon…

Taking a page from JohnHattan's journal, I decided to try out taking some video of the game and came up with this very short youtube clip:
>A2X Update Zero
Is it me, or does my voice change a lot? I swear I sound like 3 different people, but I did it all in one take...
EDIT: Made link more impressi…
>A2X Update Zero
Is it me, or does my voice change a lot? I swear I sound like 3 different people, but I did it all in one take...
EDIT: Made link more impressi…

Not to much to report, although I do have a rather deep entry in the works, which I will get to in due time (when I can edit it not at 2 in the morning).
Get Away From The Chopper
I did complete a spinning animation for the Hind, the enemy helicopter, however:
Actual, pixel-y Size
Biggar. Needs more re…
Get Away From The Chopper
I did complete a spinning animation for the Hind, the enemy helicopter, however:
Actual, pixel-y Size
Biggar. Needs more re…

I feel like my writing's going to be stiff from all the ENG 318G-Technical and Professional Communication that's been getting all up in my grill lately, but here it goes...
So, since last journal, which you probably should have cried over, I've been putting a lot of thought into one tiny but very ap…
So, since last journal, which you probably should have cried over, I've been putting a lot of thought into one tiny but very ap…
[Written 4 days ago]
So last night, before I stopped procrastinating and went to bed, I decided to check my journal for any new comments, and the number of views struck me...
1337 is now only a meme of old, and it doesn't even fit here, but there was something intimately familiar.
Three and a half yea…
So last night, before I stopped procrastinating and went to bed, I decided to check my journal for any new comments, and the number of views struck me...
1337 is now only a meme of old, and it doesn't even fit here, but there was something intimately familiar.
Three and a half yea…

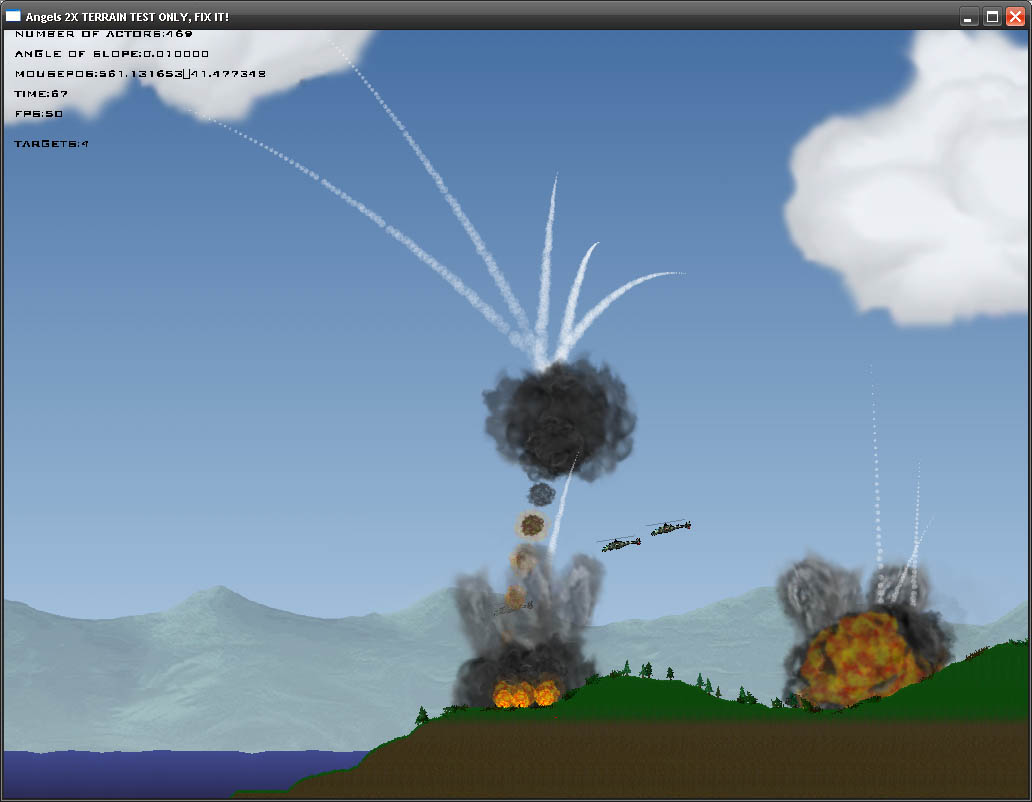
In one of those really-exciting-for-you-but-retarded-sounding-for-everyone-else developer moments, I tried making a sea cliff for the new airplane game, and behold!:
Cliffs. Hell yes.
See, in Angels 22, there was water and ground, but never an actual transition between the two, like, say, a shoreline…
Cliffs. Hell yes.
See, in Angels 22, there was water and ground, but never an actual transition between the two, like, say, a shoreline…
Advertisement
Popular Blogs
Advertisement






