Engine Post-Processing Framework
Comments


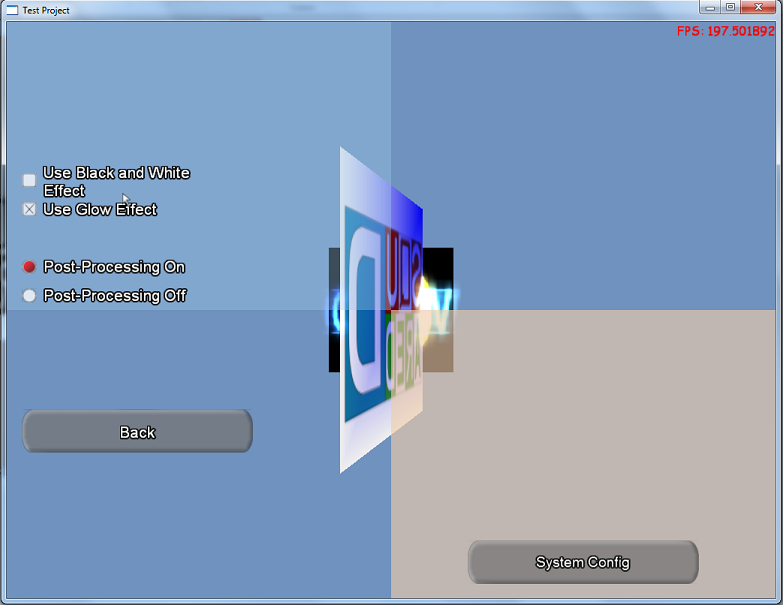
The space screenshot is from our IGF entry last year. I really want to finish that game, but it was put on hold by another team member. It's too big of a project for me to do on my own so it's in limbo now. Project B is a different game, but it'll use a lot of the same source code. Unfortunately, the project just started and I don't have any screen shots yet.

Did you make the GUI or did you use a library? Do you use FreeType or some bitmap font generator? How do you support unicode? Is it necessary to use the multi-byte character set or unicode character set option in Visual Studio?


wchar_t is 2 bytes on Windows, so doesn't that mean that not all Chinese characters are supported? Or are they just UTF-16 encoded using more than one character? Is it really ASCII or is it UTF8 encoded? I don't want to use wchar_t because it's a different size on Linux/Mac.



I primarily work on Apple computers and so I try to keep projects multi-platform. It is very tempting when developing on windows to only focus on windows because of the large installed user base.
Still there are gamers on a ton of different platforms.








I like the information and screenshots, especially the space screenshot. Is that from your game or is it more of a test screen?