Just wanted to ask this for a sanity check. I found some similar questions with regard to D3D11 and D3D9 - but wanted to confirm for D3D12.
With out applying any transformations the following data draws a rect using tri strips with the color being the texture coordinates:
// x, y, z, w, u, v
std::vector<float> data = {
-0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 1.0f,
};
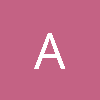
What I'm seeing is that (0,0) for UV is at the lower left hand. That is the color gradient starts out black on the lower left hand.
Is this the correct default behavior when there's not any transformations applied? Or did I muck something up in the pipeline?
Thanks!
UPDATE: I've compared this with the Microsoft supplied D3D12 samples (D3D12HelloWorld) and it does look like it's 'default' behavior when there are no transformations applied.