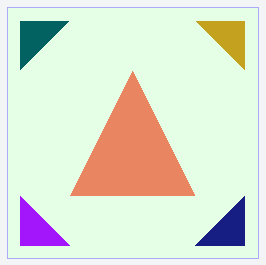
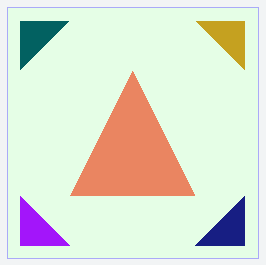
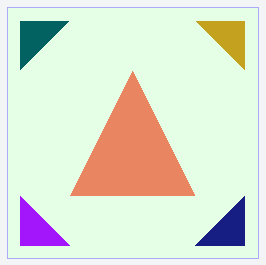
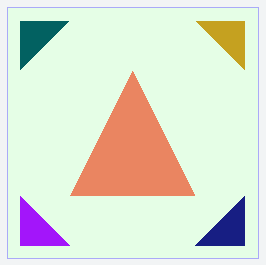
WebGL 1.0. Drawing multiple triangles with random colors
https://jsfiddle.net/8Observer8/g87rvebk/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebGL 1.0. Drawing multiple triangles with random colors</title>
<style>
#renderCanvas {
border: 1px solid #aaaafa;
}
</style>
</head>
<body>
<canvas id="renderCanvas" width="250" height="250"></canvas>
<script>
var vertexShaderSource =
`
attribute vec2 a_Position;
attribute vec3 a_Color;
varying vec3 v_Color;
void main()
{
gl_Position = vec4(a_Position, 0.0, 1.0);
v_Color = a_Color;
}`;
var fragmentShaderSource =
`
precision mediump float;
varying vec3 v_Color;
void main()
{
gl_FragColor = vec4(v_Color, 1.0);
}`;
var gl = document.getElementById("renderCanvas").getContext("webgl");
var vShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vShader, vertexShaderSource);
gl.compileShader(vShader);
var fShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fShader, fragmentShaderSource);
gl.compileShader(fShader);
var program = gl.createProgram();
gl.attachShader(program, vShader);
gl.attachShader(program, fShader);
gl.linkProgram(program);
gl.useProgram(program);
function getColorArray(num)
{
var arr = [];
var r = Math.random();
var g = Math.random();
var b = Math.random();
for (var i = 0; i < num; i++)
{
arr.push(r, g, b);
}
return arr;
}
var firstTriangleCoords = [0.0, 0.5, -0.5, -0.5, 0.5, -0.5];
var secondTriangleCoords = [-0.9, -0.9, -0.5, -0.9, -0.9, -0.5];
var thirdTriangleCoords = [0.9, -0.9, 0.9, -0.5, 0.5, -0.9];
var fourthTriangleCoords = [0.9, 0.9, 0.5, 0.9, 0.9, 0.5];
var fifthTriangleCoords = [-0.9, 0.9, -0.9, 0.5, -0.5, 0.9];
var firstTriangleRandomColors = getColorArray(3);
var secondTriangleRandomColors = getColorArray(3);
var thirdTriangleRandomColors = getColorArray(3);
var fourthTriangleRandomColors = getColorArray(3);
var fifthTriangleRandomColors = getColorArray(3);
var verticesAndColors = firstTriangleCoords
.concat(secondTriangleCoords)
.concat(thirdTriangleCoords)
.concat(fourthTriangleCoords)
.concat(fifthTriangleCoords)
.concat(firstTriangleRandomColors)
.concat(secondTriangleRandomColors)
.concat(thirdTriangleRandomColors)
.concat(fourthTriangleRandomColors)
.concat(fifthTriangleRandomColors);
var floatArray = new Float32Array(verticesAndColors);
var vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbo);
gl.bufferData(gl.ARRAY_BUFFER, floatArray, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(program, "a_Position");
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
var FSIZE = floatArray.BYTES_PER_ELEMENT;
var a_Color = gl.getAttribLocation(program, "a_Color");
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, 0, FSIZE * 30);
gl.enableVertexAttribArray(a_Color);
gl.clearColor(0.9, 1.0, 0.9, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 15);
</script>
</body>
</html>
WebGL 2.0. Drawing multiple triangles with random colors
https://jsfiddle.net/8Observer8/sa45xehb/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebGL 1.0. Drawing multiple triangles with random colors</title>
<style>
#renderCanvas {
border: 1px solid #aaaafa;
}
</style>
</head>
<body>
<canvas id="renderCanvas" width="250" height="250"></canvas>
<script>
var vertexShaderSource =
`#version 300 es
in vec2 a_Position;
in vec3 a_Color;
out vec3 v_Color;
void main()
{
gl_Position = vec4(a_Position, 0.0, 1.0);
v_Color = a_Color;
}`;
var fragmentShaderSource =
`#version 300 es
precision mediump float;
in vec3 v_Color;
out vec4 outColor;
void main()
{
outColor = vec4(v_Color, 1.0);
}`;
var gl = document.getElementById("renderCanvas").getContext("webgl2");
var vShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vShader, vertexShaderSource);
gl.compileShader(vShader);
var fShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fShader, fragmentShaderSource);
gl.compileShader(fShader);
var program = gl.createProgram();
gl.attachShader(program, vShader);
gl.attachShader(program, fShader);
gl.linkProgram(program);
gl.useProgram(program);
function getColorArray(num)
{
var arr = [];
var r = Math.random();
var g = Math.random();
var b = Math.random();
for (var i = 0; i < num; i++)
{
arr.push(r, g, b);
}
return arr;
}
var firstTriangleCoords = [0.0, 0.5, -0.5, -0.5, 0.5, -0.5];
var secondTriangleCoords = [-0.9, -0.9, -0.5, -0.9, -0.9, -0.5];
var thirdTriangleCoords = [0.9, -0.9, 0.9, -0.5, 0.5, -0.9];
var fourthTriangleCoords = [0.9, 0.9, 0.5, 0.9, 0.9, 0.5];
var fifthTriangleCoords = [-0.9, 0.9, -0.9, 0.5, -0.5, 0.9];
var firstTriangleRandomColors = getColorArray(3);
var secondTriangleRandomColors = getColorArray(3);
var thirdTriangleRandomColors = getColorArray(3);
var fourthTriangleRandomColors = getColorArray(3);
var fifthTriangleRandomColors = getColorArray(3);
var verticesAndColors = firstTriangleCoords
.concat(secondTriangleCoords)
.concat(thirdTriangleCoords)
.concat(fourthTriangleCoords)
.concat(fifthTriangleCoords)
.concat(firstTriangleRandomColors)
.concat(secondTriangleRandomColors)
.concat(thirdTriangleRandomColors)
.concat(fourthTriangleRandomColors)
.concat(fifthTriangleRandomColors);
var floatArray = new Float32Array(verticesAndColors);
var vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbo);
gl.bufferData(gl.ARRAY_BUFFER, floatArray, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(program, "a_Position");
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
var FSIZE = floatArray.BYTES_PER_ELEMENT;
var a_Color = gl.getAttribLocation(program, "a_Color");
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, 0, FSIZE * 30);
gl.enableVertexAttribArray(a_Color);
gl.clearColor(0.9, 1.0, 0.9, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 15);
</script>
</body>
</html>