
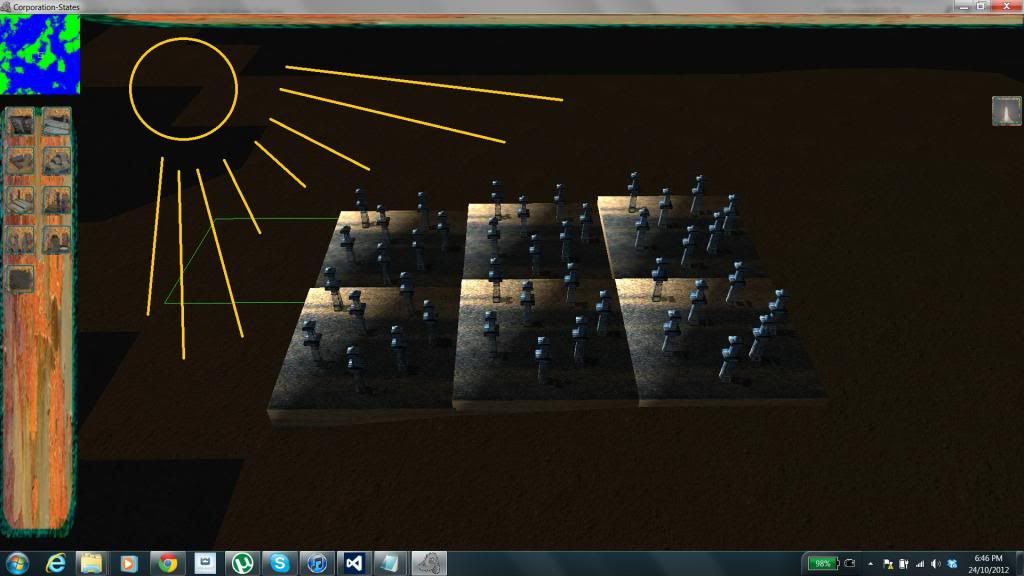
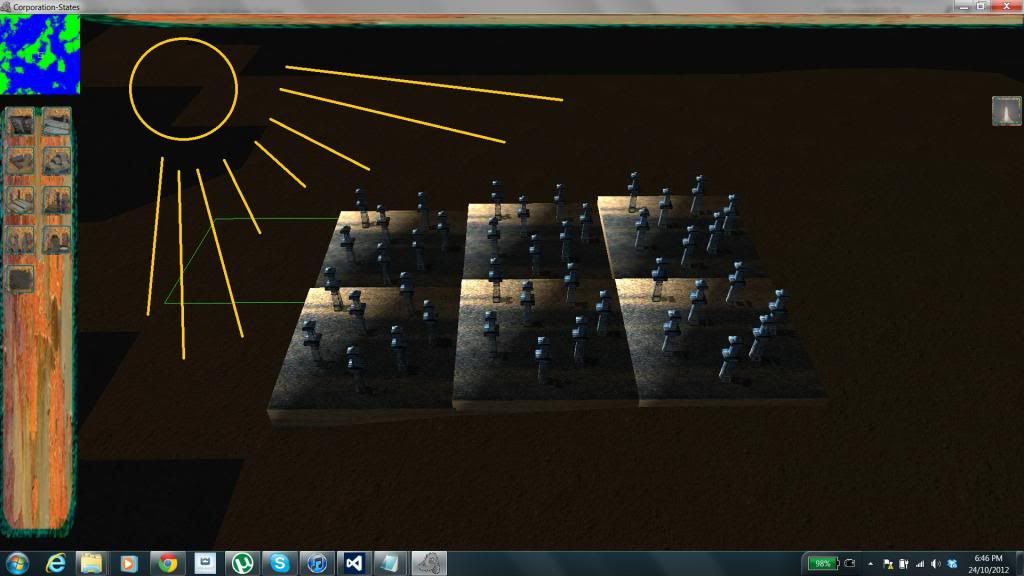
Do I have to use per-vertex lighting? How do I do that in GLSL?

Do I have to use per-vertex lighting? How do I do that in GLSL?
#version 120
uniform sampler2D texture1;
uniform sampler2D texture2;
uniform sampler2D shadowMap;
varying vec4 lpos;
varying vec3 normal;
varying vec3 light_vec;
varying vec3 light_dir;
void main (void)
{
vec3 smcoord = lpos.xyz / lpos.w;
float shadow = max(0.5, float(smcoord.z <= texture2D(shadowMap, smcoord.xy).x));
vec3 lvec = normalize(light_vec);
float diffuse = max(dot(-lvec, normal), 0.0);
vec4 texColor = texture2D(texture1, gl_TexCoord[0].st) * texture2D(texture2, gl_TexCoord[1].st);
gl_FragColor = vec4(gl_Color.xyz * texColor.xyz * shadow * diffuse * 2.0, texColor.w);
}
uniform mat4 lightMatrix;
uniform vec3 lightPos;
uniform vec3 lightDir;
varying vec4 lpos;
varying vec3 normal;
varying vec3 light_vec;
varying vec3 light_dir;
void main(void)
{
gl_TexCoord[0] = gl_MultiTexCoord0;
gl_TexCoord[1] = gl_MultiTexCoord1;
vec4 vpos = gl_ModelViewMatrix * gl_Vertex;
lpos = lightMatrix * vpos;
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
light_vec = vpos.xyz - lightPos;
light_dir = gl_NormalMatrix * lightDir;
normal = normalize(gl_NormalMatrix * gl_Normal);
gl_FrontColor = gl_Color;
}light_vec = vpos.xyz - lightPos;
void InverseMatrix(float dst[16], float src[16])
{
dst[0] = src[0];
dst[1] = src[4];
dst[2] = src[8];
dst[3] = 0.0;
dst[4] = src[1];
dst[5] = src[5];
dst[6] = src[9];
dst[7] = 0.0;
dst[8] = src[2];
dst[9] = src[6];
dst[10] = src[10];
dst[11] = 0.0;
dst[12] = -(src[12] * src[0]) - (src[13] * src[1]) - (src[14] * src[2]);
dst[13] = -(src[12] * src[4]) - (src[13] * src[5]) - (src[14] * src[6]);
dst[14] = -(src[12] * src[8]) - (src[13] * src[9]) - (src[14] * src[10]);
dst[15] = 1.0;
}
glGetFloatv(GL_PROJECTION_MATRIX, cameraProjectionMatrix);
glGetFloatv(GL_MODELVIEW_MATRIX, cameraModelViewMatrix);
InverseMatrix(cameraInverseModelViewMatrix, cameraModelViewMatrix);
glPushMatrix();
glLoadIdentity();
glTranslatef(0.5, 0.5, 0.5); // + 0.5
glScalef(0.5, 0.5, 0.5); // * 0.5
glMultMatrixf(lightProjectionMatrix);
glMultMatrixf(lightModelViewMatrix);
glMultMatrixf(cameraInverseModelViewMatrix);
glGetFloatv(GL_MODELVIEW_MATRIX, lightMatrix);
glPopMatrix();
glUniformMatrix4fvARB(uniformShadow_lightMatrix, 1, false, lightMatrix);
float mvLightPos[3];
mvLightPos[0] = cameraModelViewMatrix[0] * lightPos[0] + cameraModelViewMatrix[4] * lightPos[1] +
cameraModelViewMatrix[8] * lightPos[2] + cameraModelViewMatrix[12];
mvLightPos[1] = cameraModelViewMatrix[1] * lightPos[0] + cameraModelViewMatrix[5] * lightPos[1] +
cameraModelViewMatrix[9] * lightPos[2] + cameraModelViewMatrix[13];
mvLightPos[2] = cameraModelViewMatrix[2] * lightPos[0] + cameraModelViewMatrix[6] * lightPos[1] +
cameraModelViewMatrix[10] * lightPos[2] + cameraModelViewMatrix[14];
glUniform3fARB(uniformShadow_lightPos, mvLightPos[0], mvLightPos[1], mvLightPos[2]);