Greetings.
Recently I (hastly) took upon myself to develop an simple system for managing UI in a cross-platform game.
As with everything, it turned out to not be simple at all.
I know about layout elements, anchoring and the usual fluff.
But I can't quite decide how to achieve a unified UI look reusing as many complex UI elements as possible, accounting for platform specific features whenever possible in a PC+Mobile cross-platform game.
The most obvious example of what I need I found in Genshin Impact, screenshots from which I'll use abundantly.
I have same screens but one for console and one for mobile, both in 1920x1080
I'm looking for the following qualities of such a system:
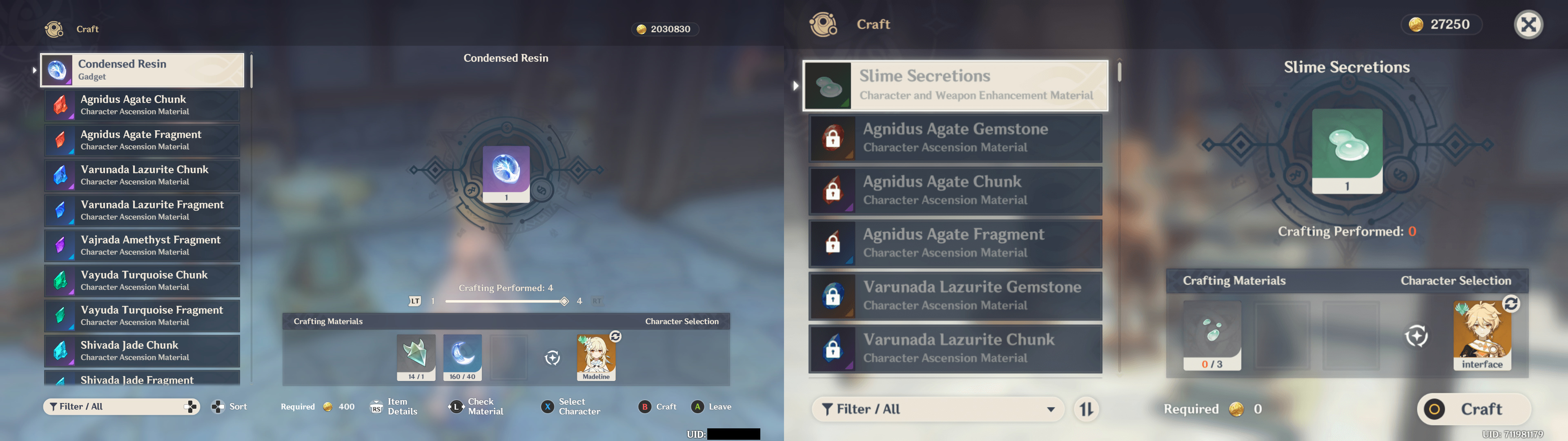
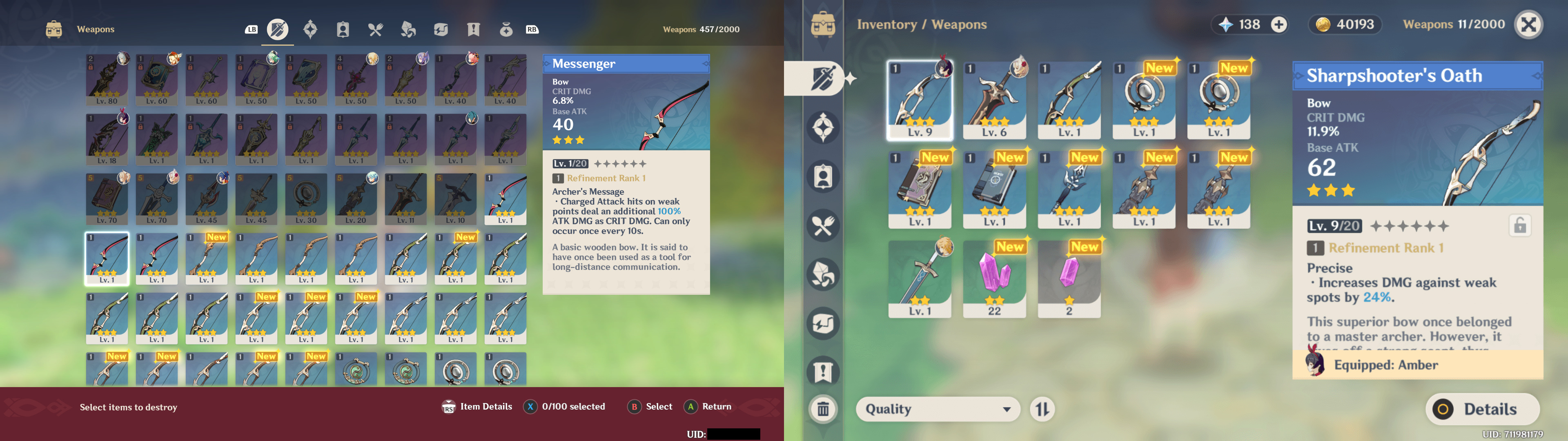
- Different assets and font size (icons and text for menu items can be small on PC, but need to be bigger relative on mobile due to smaller screen size)
Example below has bigger icons and text on mobile, including item, character and even crafting background overlay. Text has a bigger font as well.

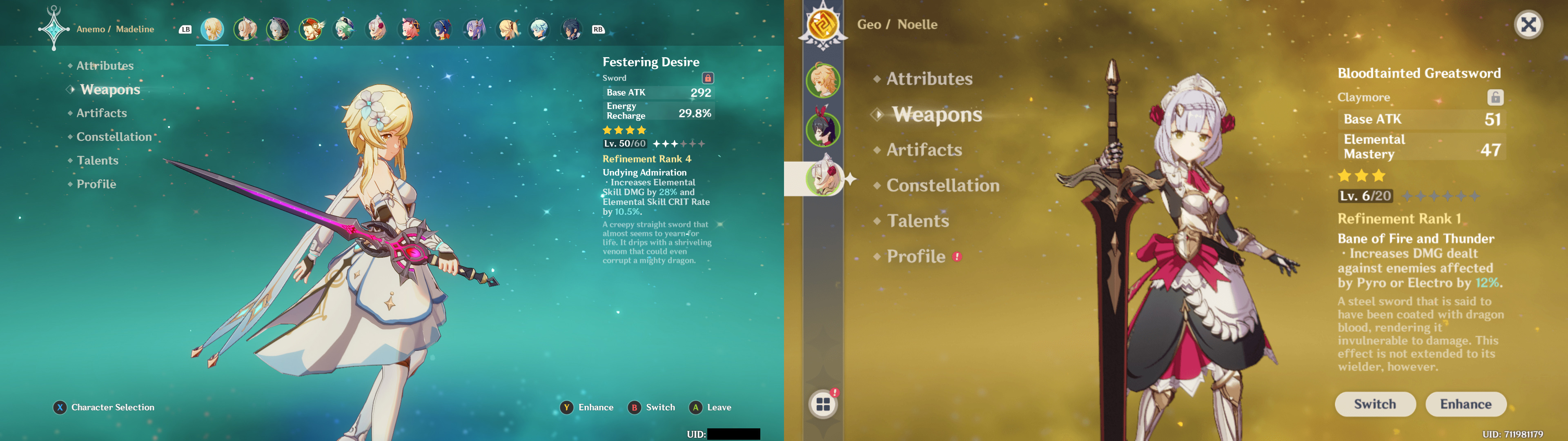
- Entirely different layout (character selection is horizontal on console, but vertical on mobile)

- Entirely different interaction elements (actions on console are hinted with the corresponding keys in lower right corner, but on mobile these are tappable buttons instead)

- Varied spacings, container sizes, etc (item cards are bigger on mobile and have bigger spacing between them)

- Shared UI elements that are reused across different platforms, even though they are rendered at different sizes (as to not make 2 copies of each element for PC and mobile)
Surely there aren't 2 separate UI systems that are hardcoded into each edition of the game?
I'm looking for a sane architectural approach to writing a UI system that can handle all of the above. Did anyone try to solve this already? What was your approach?
Low-level solutions are fine, but for now I'm lookштп for a concept that could then be implemented in any game engine (mine is Godot if that matters)





